E-Mail Erstellung: Template & Design
Ihr Newsletter soll doch bitte auf allen Endgeräten korrekt dargestellt werden. Und gleichzeitig optisch ansprechend und gut designt sein. Gar nicht so einfach. Neue Smartphones haben hochaktuelle Anforderungen, gleichzeitig macht Outlook den Designern einen Strich durch die Rechnung. Warum?
Mailings für alle Endgeräte zu optimieren ist anspruchsvoll. Neue Smartphones haben hochaktuelle Anforderungen, doch Outlook kann seit 2004 nur Tabellendesign. Mittlerweile hat sich das Programmieren von Mailings zu einer eigenen "Kunst" entwickelt, die auch die besten Web-Programmierer nicht beherrschen. Und ständig kommen neue Herausforderungen hinzu.
Die Challenge um die optimale Darstellung
Der große Bremser Outlook
Das vor allem im Geschäftskundenbereich vielgenutzte Schlachtross Microsoft Outlook basiert technisch auf einer Microsoft Word-Machine und kann deshalb vieles NICHT. Unter anderem kein aktuelles HTML interpretieren. Um in Outlook richtig dargestellt zu werden, ist ein übergeordnetes Tabellendesign notwendig:
<td class="headline" width="100%" bgcolor="#ffffff" align="left" valign="top" style="padding-top:0px;padding-bottom:10px;padding-right:10px;padding-left:10px;">
Auf die css-Angaben im Head des Mailings (s.u.) sollte in der jeweiligen Tabellenzeile verwiesen werden. So werden Standard css-Befehle interpretiert.
<style type="text/css">
.headline {
color:#111111! important;
font-size:26px !important;
line-height:32px !important;
font-weight:bold !important;
}
</style>
Zudem stellt Outlook weder Hintergrundbilder noch animierte gif-Dateien dar. Seit November 2019 können die neuen Outlook-Versionen animierte GIFs darstellen. Hoffnung auf Besserung ist gegeben.
Hohe Bildschirmauflösungen
In den letzten Jahren werden die Auflösungen von Bildschirmen immer besser. Die meisten dieser hochauflösenden Bildschirme haben eine etwa viermal höhere Pixeldichte als normale Bildschirme. Klassische Bilder wie der 600px breite Header werden deswegen vierfach verkleinert bzw. bei den autojustierenden Retina-Displays von Apple schlichtweg unscharf dargestellt. Da hilft nur eine Sonderprogrammierung. Damit die Bilder auch auf hochauflösenden Bildschirmen scharf sind, müssen größere Bilder verwendet werden. Wir empfehlen etwa 1,5fache Größe. Also ein Header mit 900px Breite statt der dargestellten 600px. Das ist ein gangbarer Mittelweg zwischen "die Downloadgröße ist für Smartphones zu groß" und "die Bilder sehen verpixelt aus".

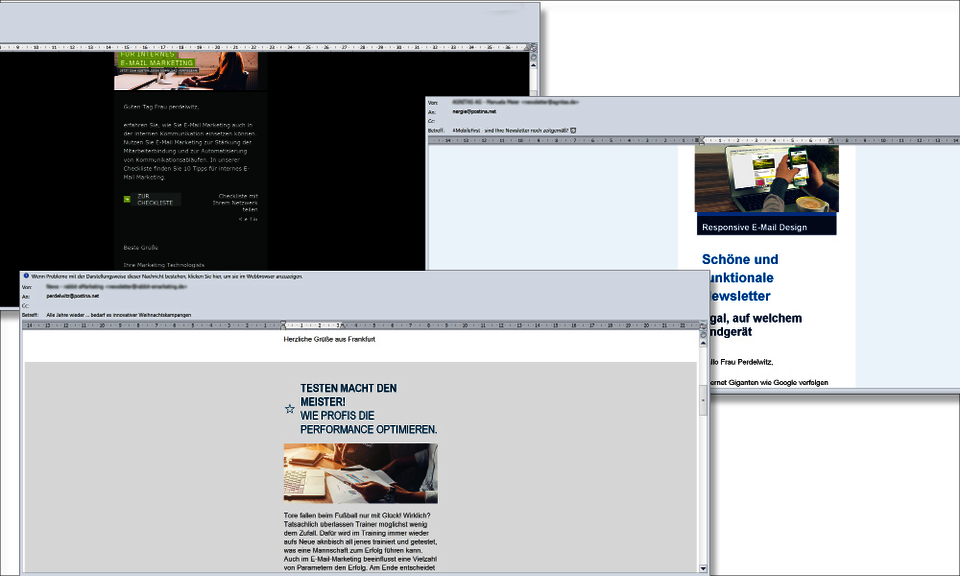
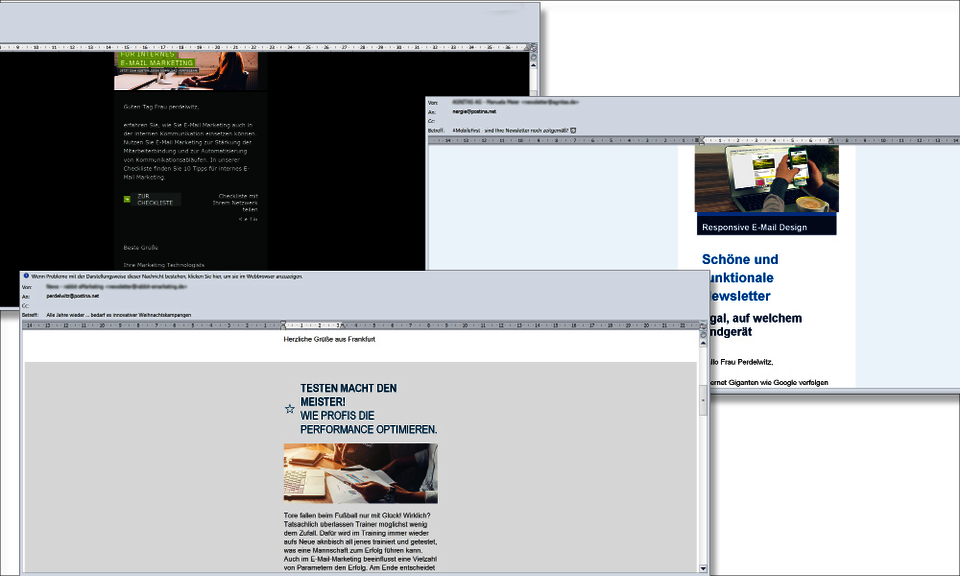
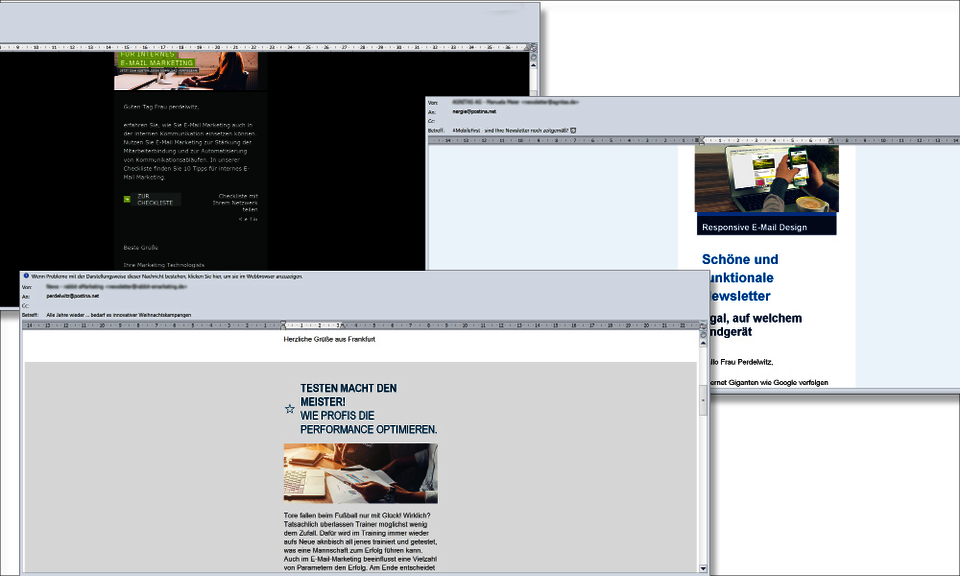
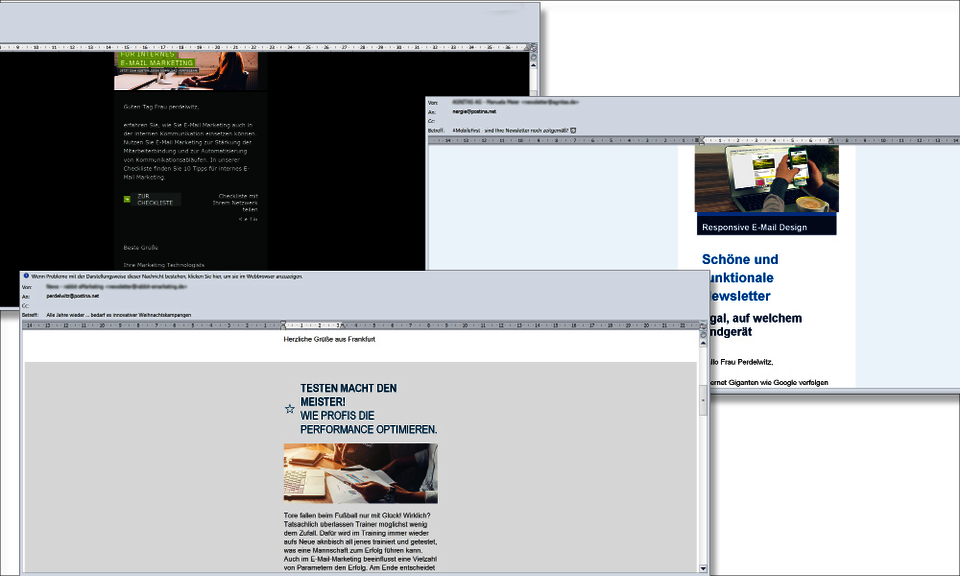
Selbst viele große (und gute) ESP-Anbieter haben ihre Newsletter nicht für hochauflösende Full HD++-IPS-Displays wie hier beim Lenovo Think Pad T550 optimiert. Allerdings sind solche Bildschirme nicht sehrverbreitet. Die hochauflösenden Retina-Bildschirme von Apple justieren die Bilder automatisch, stellen diese aber unscharf dar.
Sehr große Bildschirme unter Outlook
Etwas anders ist das Problem bei sehr großen Bildschirmen (nicht hochauflösend) unter aktuellen Outlook-Versionen gelagert. Hier sehen die Newsletter häufig ebenfalls "zerrissen" aus. Eine mögliche Lösung ist, um die Einzel-Elemente eine eigene – nur für Outlook gültige – Außentabelle herumzulegen.

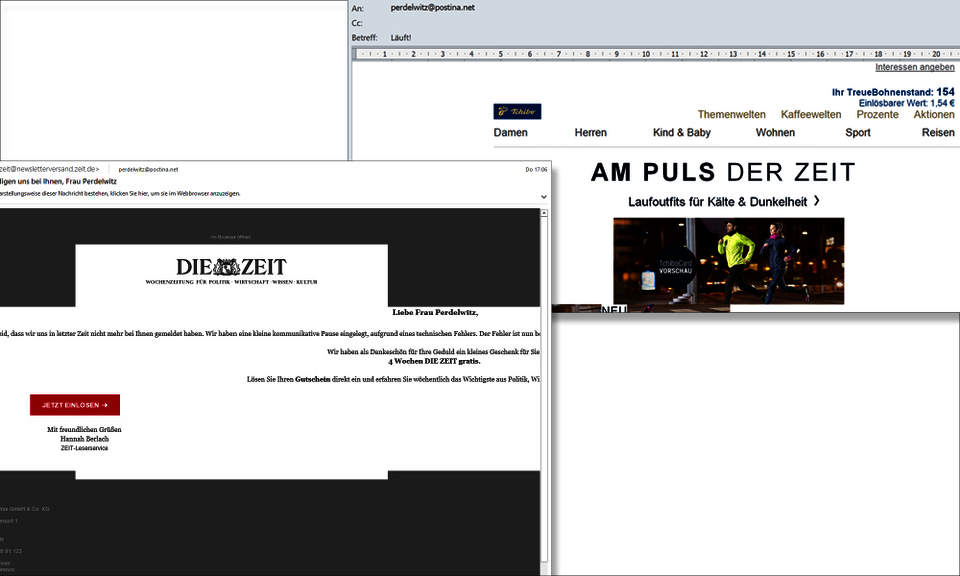
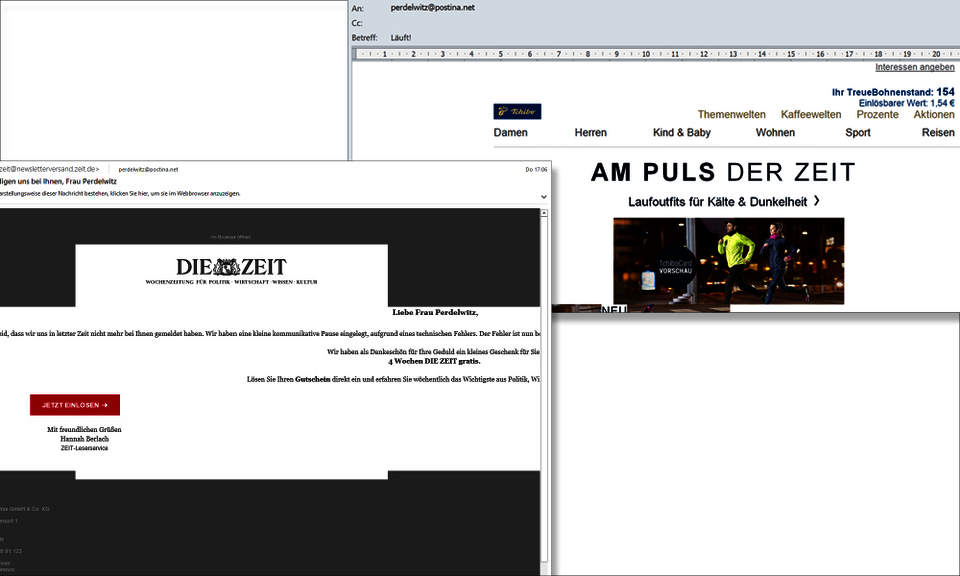
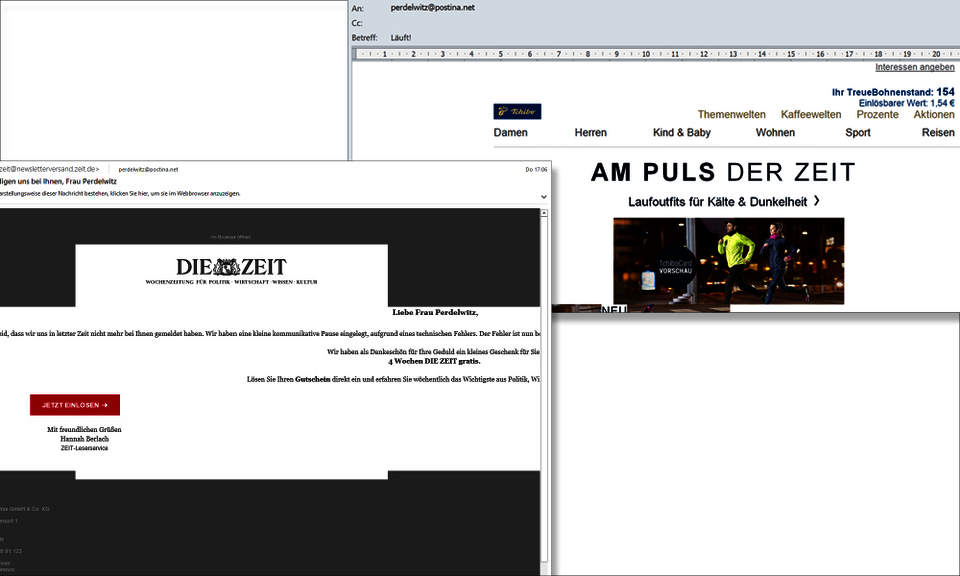
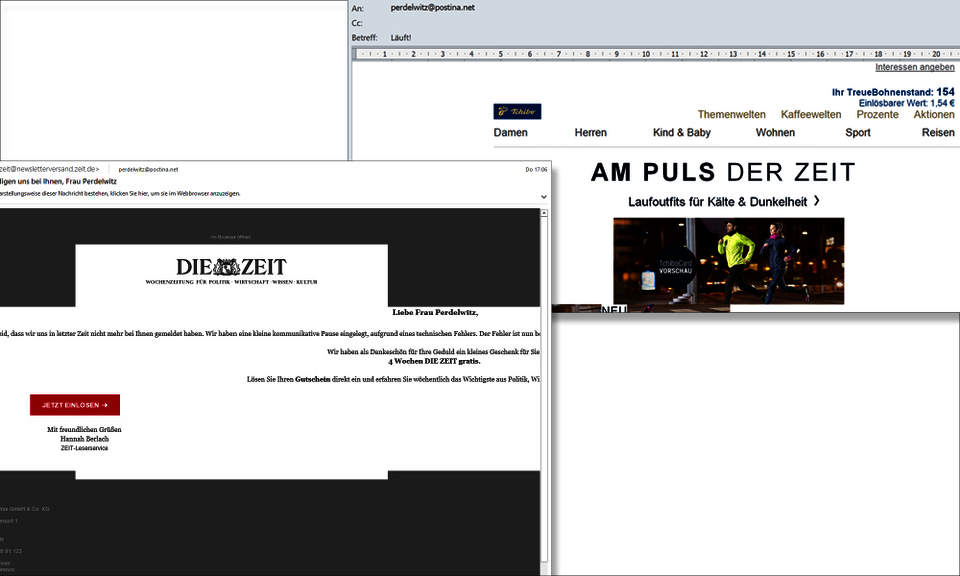
Rendering-Probleme bei sehr großen Bildschirmen unter Outlook.
Android Smartphones ab Version 5
Seit 2017 interpretieren Android Smartphones häufig nicht mehr die mobile Version des Mailings. Das gilt insbesondere unter der bei Auslieferung vorinstallierten gmail App. Statt der mobilen Variante – in der zum Beispiel der Text unter das Bild rutscht – stellen sie eine verkleinerte und deswegen schlecht lesbare Webversion dar.

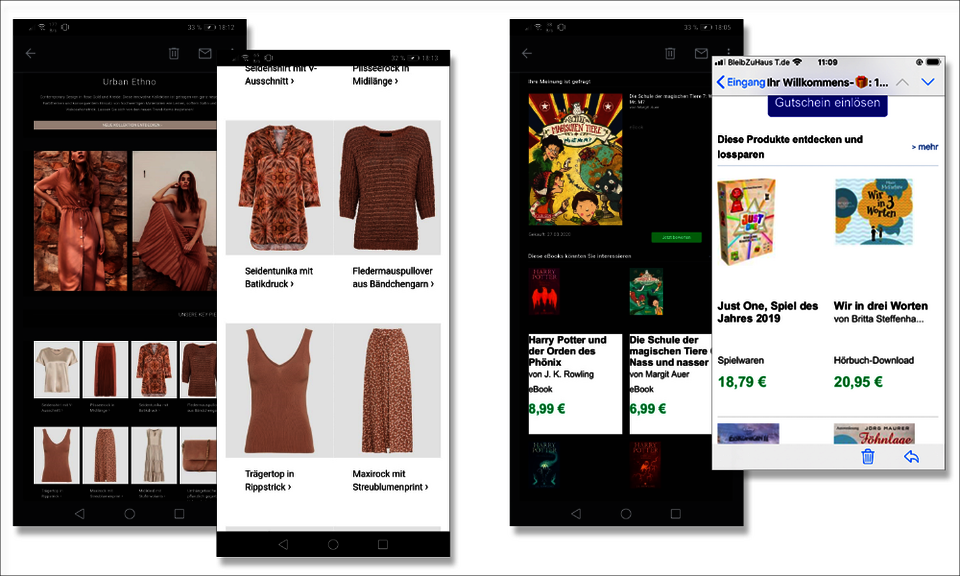
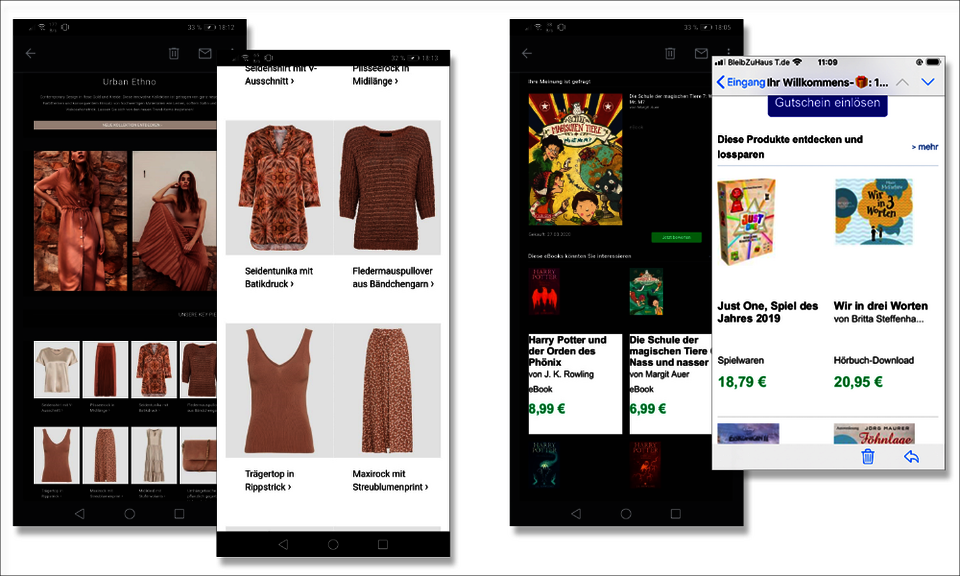
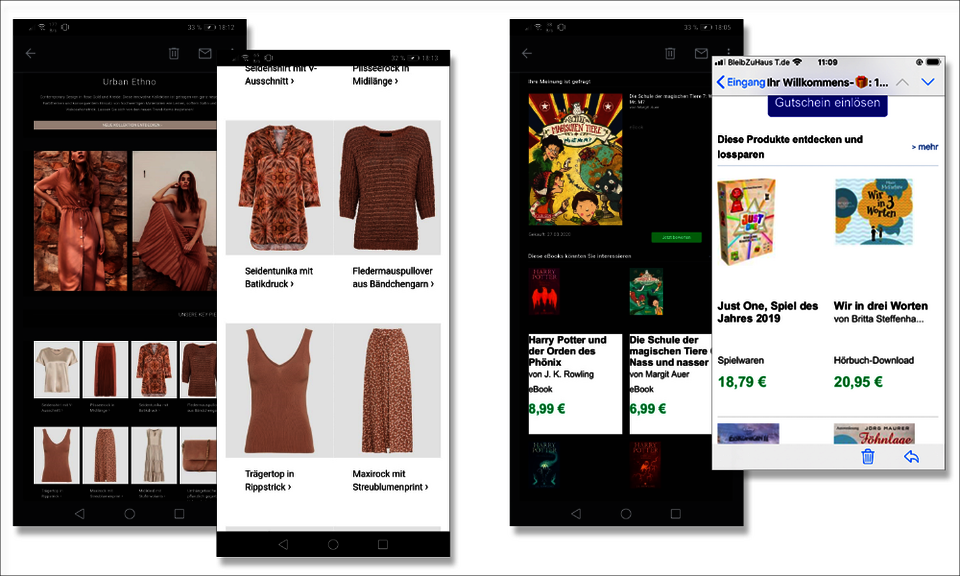
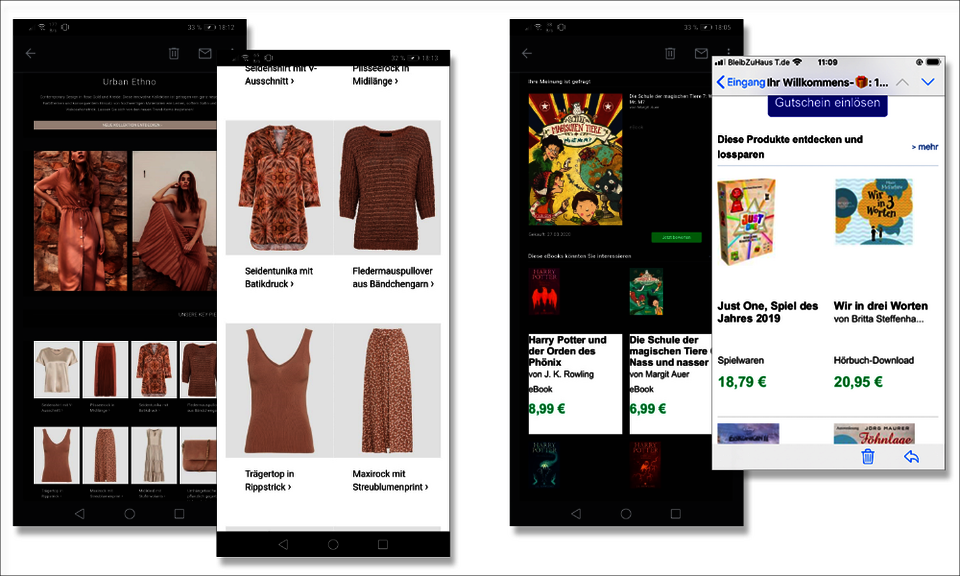
Auf den Android-Smartphones wird häufig die verkleinerte –schlecht lesbare - Web-Variante angezeigt. Etwa 50% aller mobilen Abrufe werden mit Android-Smartphones getätigt.
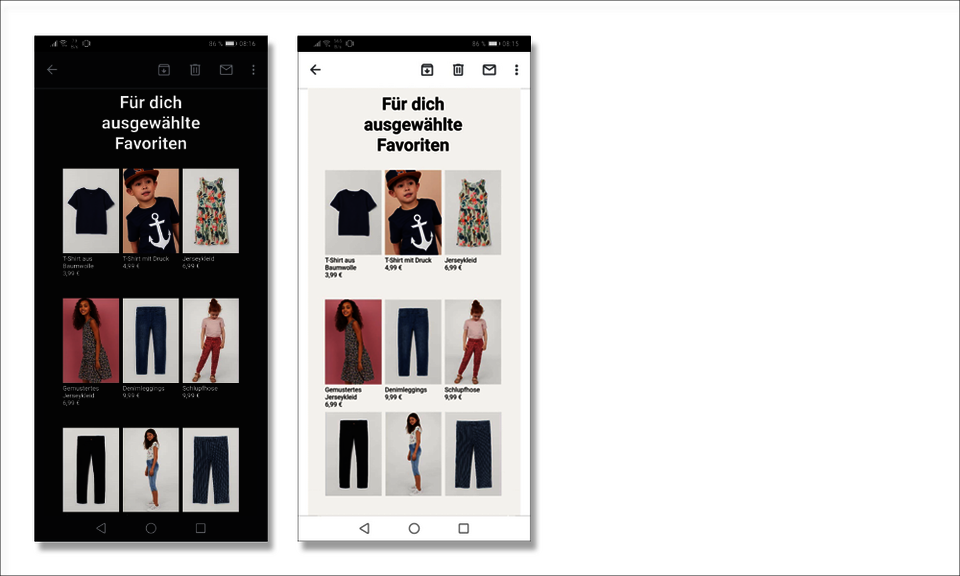
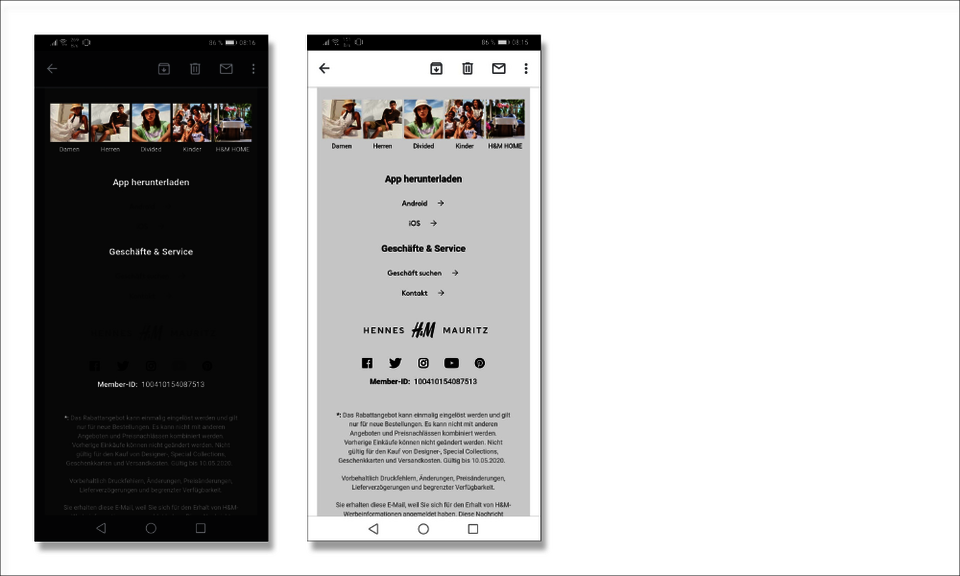
Schwarzer Bildschirmhintergrund voreingestellt
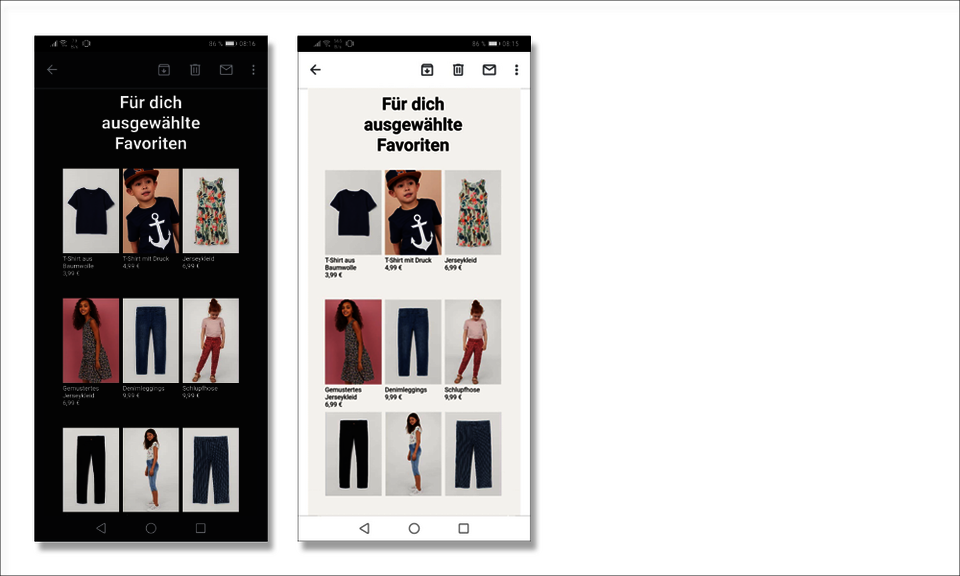
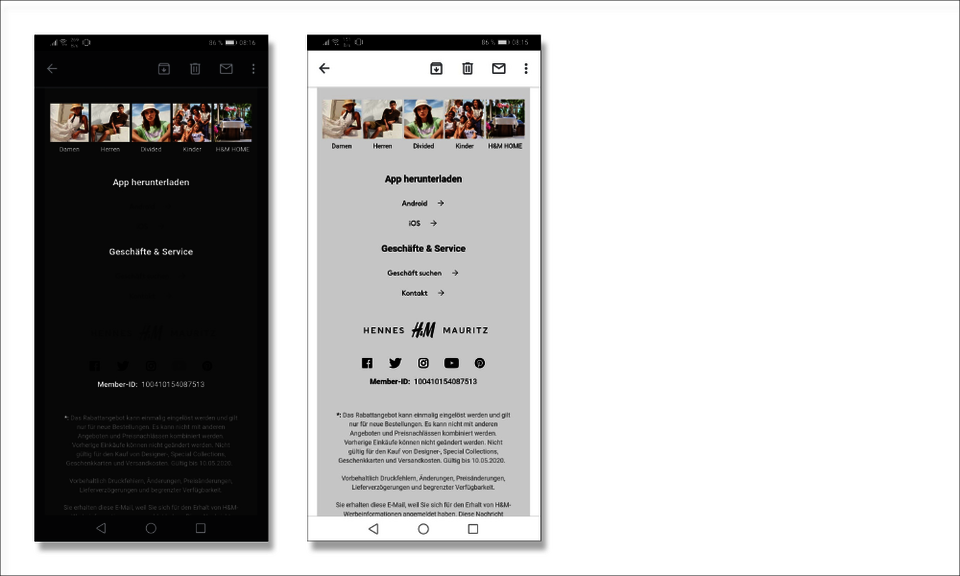
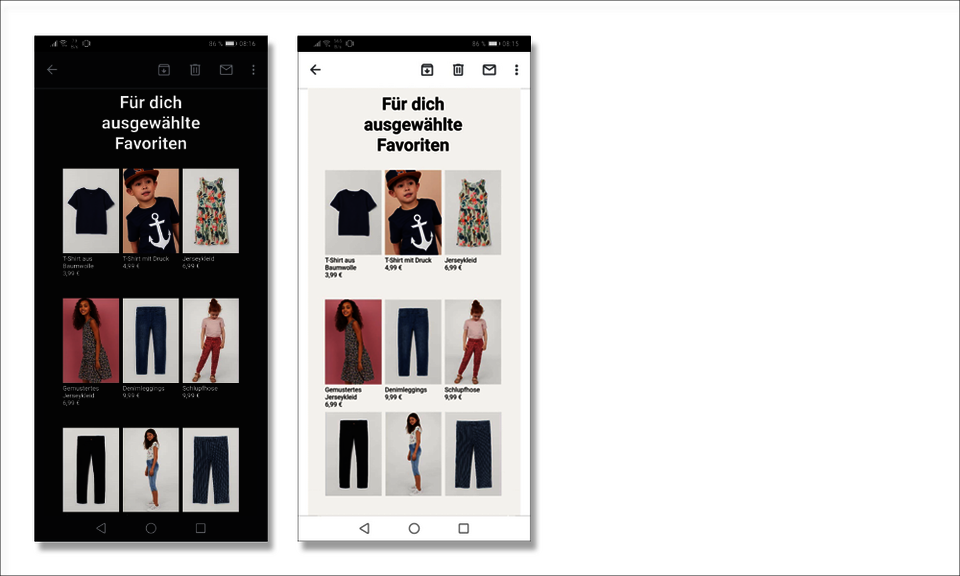
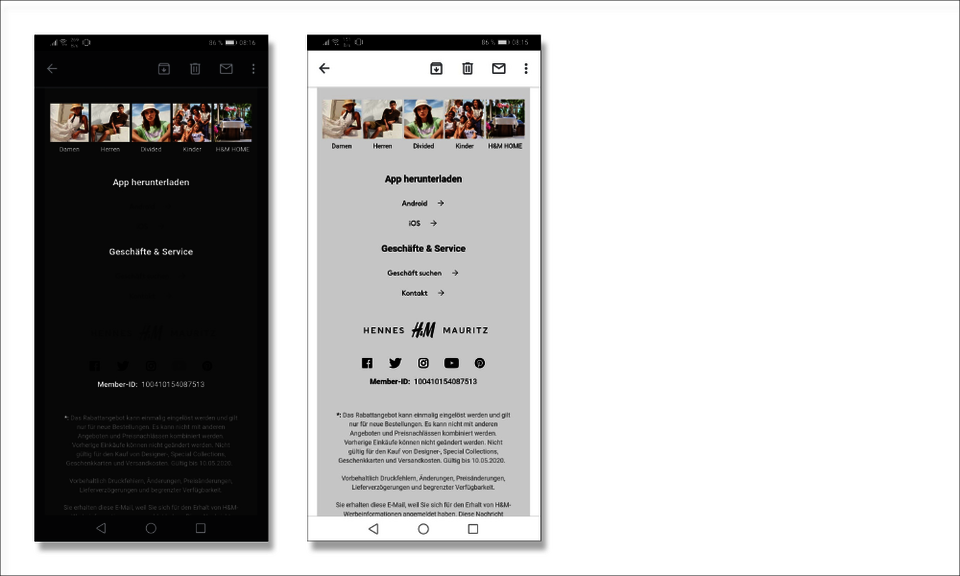
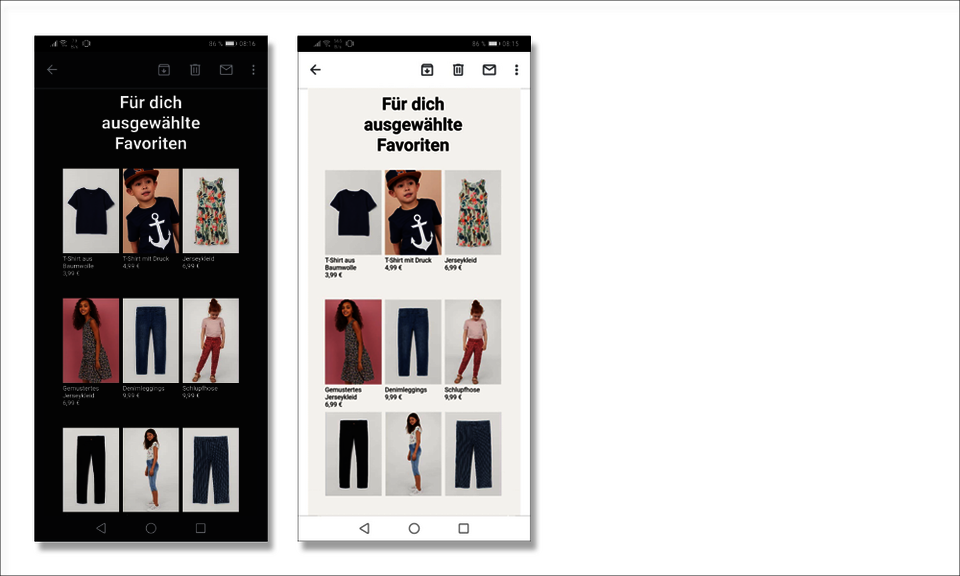
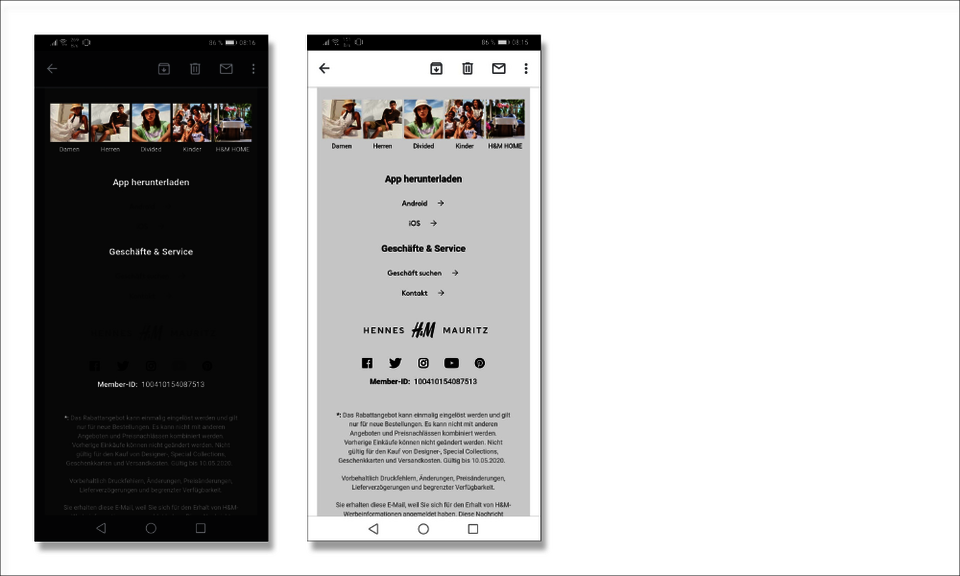
Ein gutes Beispiel dafür, dass auch Smartphones den Newsletter-Quellcode nicht 1:1 interpretieren, ist auch die individuelle Einstellung von Hintergrundfarben. So muss z.B. bei gmail in den Set-Up Einstellungen ausgewählt werden, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird. Insgesamt kann es bei einer schwarzen Hintergrundfarbe etwas "ungeordnet" aussehen, wenn viele Bilder mit weißem Hintergrund gewählt werden und dann sogar vielleicht noch Text drinnen steht.

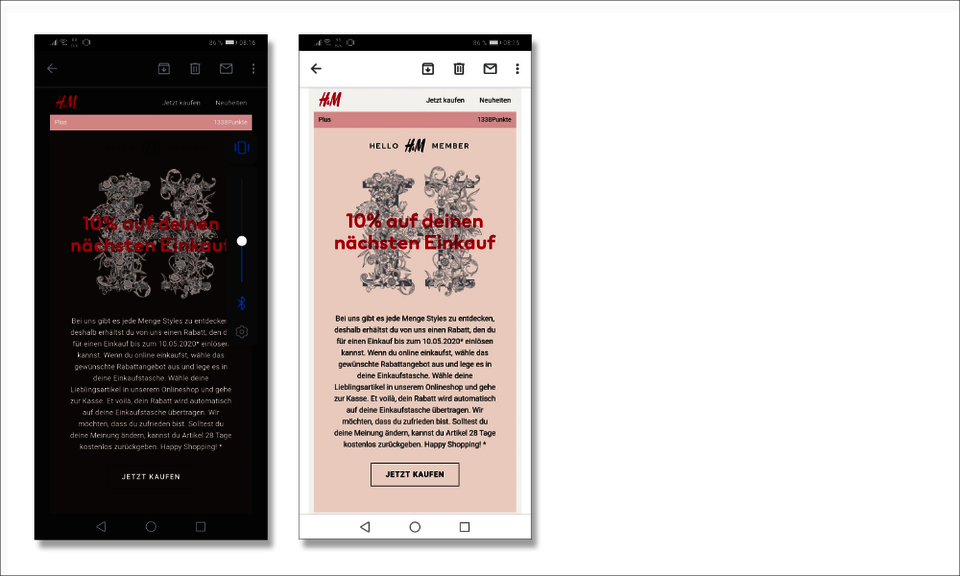
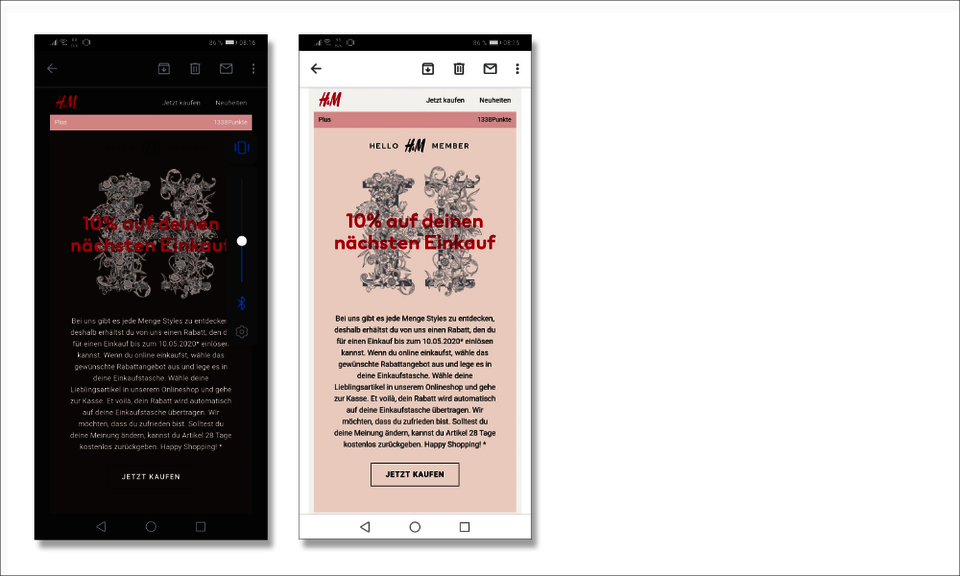
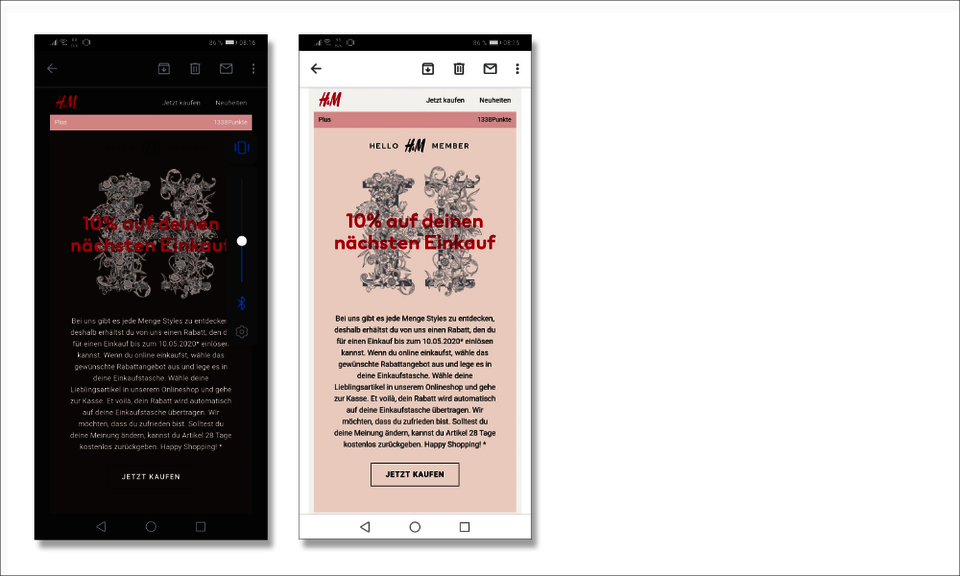
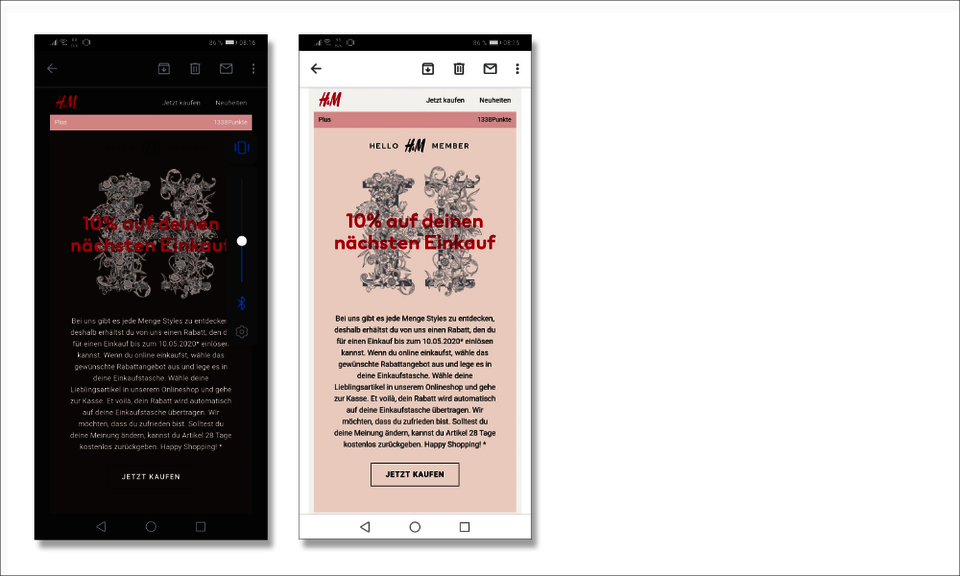
Bei gmail wird häufig "black" als Hintergrundfarbe gewählt. Das Smartphone invertiert dann die Farben automatisch.


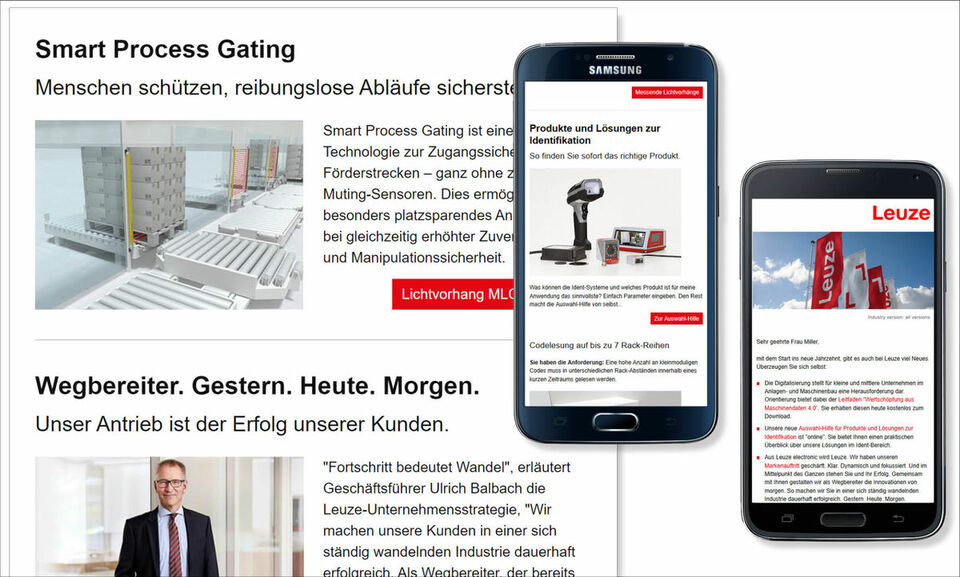
Die Lösung: Fluid Hybrid Template
Viele Wege führen nach Rom, heißt es doch so schön. Das ist auch im E-Mail Marketing der Fall. Zukunftsfähig, schlank im Quellcode und auf allen Endgeräten funktionierend ist jedoch eine Programmierweise, die sich FLUID HYBRID nennt. Sie basiert auf prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook – das die Max-Breite nicht interpretiert- eine Außentabelle eingegeben, die bei allen anderen Endgeräten nicht greift. Das heißt, das Mailing passt sich automatisch an die jeweilige Bildschirmgröße des abrufenden Endgerätes an.

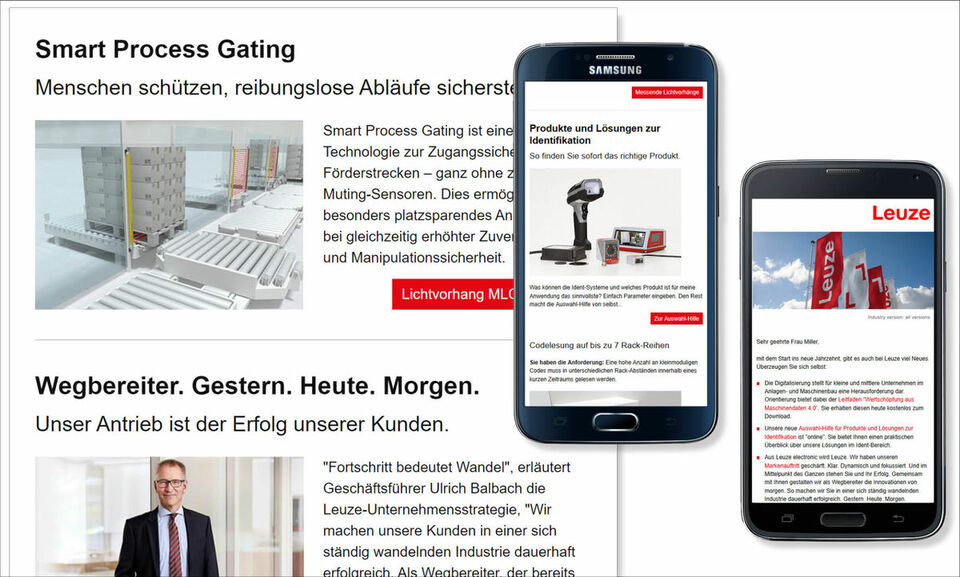
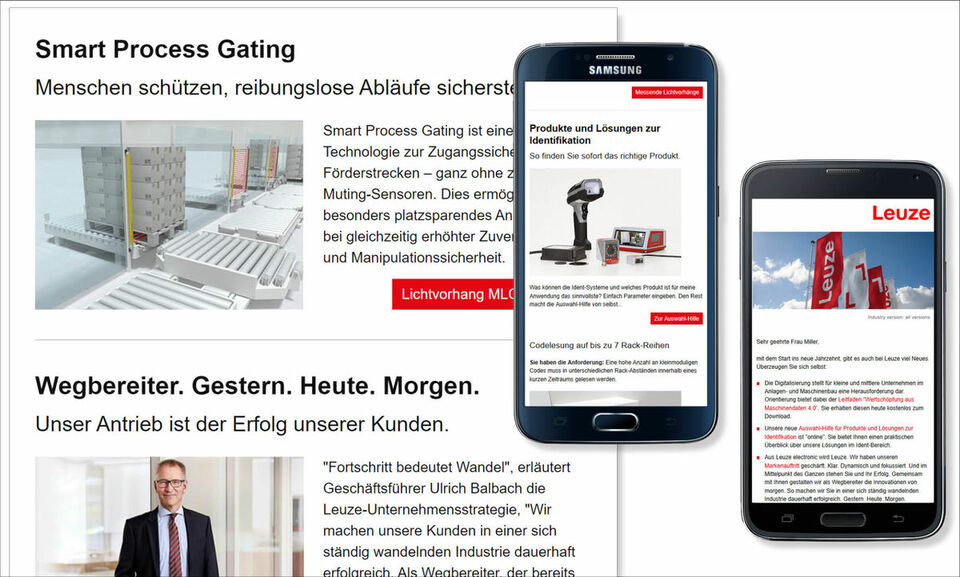
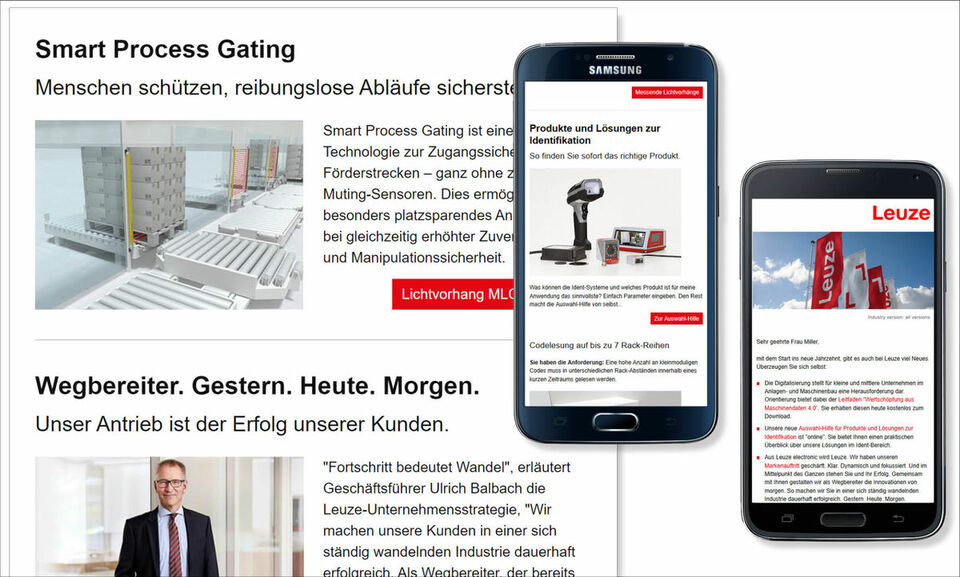
Die mobile Variante wird nicht nur auf dem iPhone sondern auch auf Android-Geräten wie dem Samsung dargestellt. Das Mailing füllt auch größere mobile Bildschirme zu 100% aus.
Aktuelle Designs sind eher schlicht und flächig und arbeiten viel mit Schriftgrößen und Farben. Sie lassen sich mit dieser Programmierweise sehr gut umsetzen. Und möchte man mehr – wie zum Beispiel Inhalte für´s Smartphone ausblenden – funktioniert auch das.
Einige Software-Anbieter bieten bereits auf fluid hybrid-Programmierweise basierende Baukasten-Systeme an, die sich mit Drag & Drop für eine einfache Mailerstellung nutzen lassen. Zudem kann bei allen E-Mail Marketing Softwares, bei denen Sie Zugriff auf den Quellcode der Templates haben, eine spezialisierte Agentur problemlos eine gute Vorlage einbauen. Bei manchen standardisierten Drag & Drop-Baukastensystemen, wie z.B. Mailchimp, heißt es, die Einschränkungen in der Darstellung in Kauf zu nehmen.
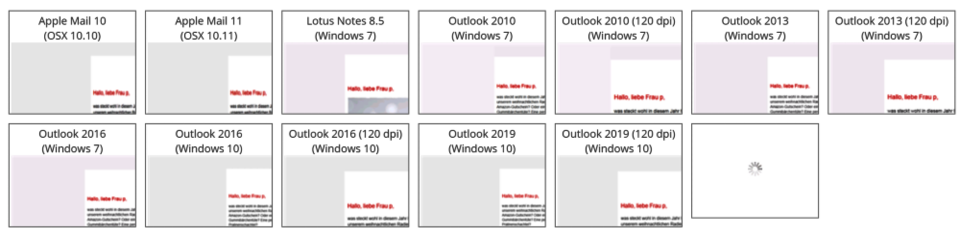
Litmus Darstellungstest
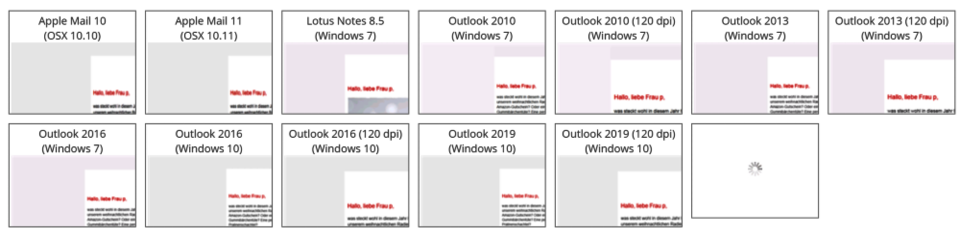
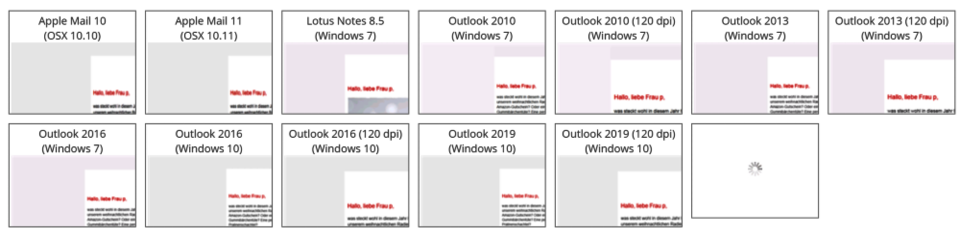
Mit dem Litmus-Darstellungstest wird ihr Mailing an mehr als 50 Endgeräte geschickt. Automatisch werden Screenshots aus den verschiedenen Posteingängen zurückgegeben. Eine gute Methode, um eine sichere Darstellung zu testen. Auch wenn nicht wirklich alle Schwierigkeiten, die durch Bildschirme verursacht werden, abgedeckt sind, bietet das Tool doch einen sehr guten Überblick. Leider ist es kostenpflichtig. Es ist aber bereits standardmäßig in vielen guten Mailing-Softwares integriert.

Zusammenfassung:
- Mailing Templates müssen von Experten programmiert und kontinuierlich an neue Herausforderungen angepasst werden
- Outlook kann – mit Ausnahme ganz aktueller Versionen - keine animierten Bilder und Hintergrundgrafiken darstellen
- Damit Bilder auf hochauflösenden Bildschirmen scharf sind, sollten sie in 1,5 facher Größe eingestellt werden
- Fluid hybrid Templates sind aktuell die beste Lösung für eine zukunftsfähige Darstellungssicherheit
- In allen Mailing Softwares, in denen das HTML der Templates bearbeitbar ist, kann die Programmierweise angepasst werden
Passende Fachartikel
Unser Fachwissen für Ihren Erfolg
E-Mail Erstellung: Template & Design
Ihr Newsletter soll doch bitte auf allen Endgeräten korrekt dargestellt werden. Und gleichzeitig optisch ansprechend und gut designt sein. Gar nicht so einfach. Neue Smartphones haben hochaktuelle Anforderungen, gleichzeitig macht Outlook den Designern einen Strich durch die Rechnung. Warum?
Mailings für alle Endgeräte zu optimieren ist anspruchsvoll. Neue Smartphones haben hochaktuelle Anforderungen, doch Outlook kann seit 2004 nur Tabellendesign. Mittlerweile hat sich das Programmieren von Mailings zu einer eigenen "Kunst" entwickelt, die auch die besten Web-Programmierer nicht beherrschen. Und ständig kommen neue Herausforderungen hinzu.
Die Challenge um die optimale Darstellung
Der große Bremser Outlook
Das vor allem im Geschäftskundenbereich vielgenutzte Schlachtross Microsoft Outlook basiert technisch auf einer Microsoft Word-Machine und kann deshalb vieles NICHT. Unter anderem kein aktuelles HTML interpretieren. Um in Outlook richtig dargestellt zu werden, ist ein übergeordnetes Tabellendesign notwendig:
<td class="headline" width="100%" bgcolor="#ffffff" align="left" valign="top" style="padding-top:0px;padding-bottom:10px;padding-right:10px;padding-left:10px;">
Auf die css-Angaben im Head des Mailings (s.u.) sollte in der jeweiligen Tabellenzeile verwiesen werden. So werden Standard css-Befehle interpretiert.
<style type="text/css">
.headline {
color:#111111! important;
font-size:26px !important;
line-height:32px !important;
font-weight:bold !important;
}
</style>
Zudem stellt Outlook weder Hintergrundbilder noch animierte gif-Dateien dar. Seit November 2019 können die neuen Outlook-Versionen animierte GIFs darstellen. Hoffnung auf Besserung ist gegeben.
Hohe Bildschirmauflösungen
In den letzten Jahren werden die Auflösungen von Bildschirmen immer besser. Die meisten dieser hochauflösenden Bildschirme haben eine etwa viermal höhere Pixeldichte als normale Bildschirme. Klassische Bilder wie der 600px breite Header werden deswegen vierfach verkleinert bzw. bei den autojustierenden Retina-Displays von Apple schlichtweg unscharf dargestellt. Da hilft nur eine Sonderprogrammierung. Damit die Bilder auch auf hochauflösenden Bildschirmen scharf sind, müssen größere Bilder verwendet werden. Wir empfehlen etwa 1,5fache Größe. Also ein Header mit 900px Breite statt der dargestellten 600px. Das ist ein gangbarer Mittelweg zwischen "die Downloadgröße ist für Smartphones zu groß" und "die Bilder sehen verpixelt aus".

Selbst viele große (und gute) ESP-Anbieter haben ihre Newsletter nicht für hochauflösende Full HD++-IPS-Displays wie hier beim Lenovo Think Pad T550 optimiert. Allerdings sind solche Bildschirme nicht sehrverbreitet. Die hochauflösenden Retina-Bildschirme von Apple justieren die Bilder automatisch, stellen diese aber unscharf dar.
Sehr große Bildschirme unter Outlook
Etwas anders ist das Problem bei sehr großen Bildschirmen (nicht hochauflösend) unter aktuellen Outlook-Versionen gelagert. Hier sehen die Newsletter häufig ebenfalls "zerrissen" aus. Eine mögliche Lösung ist, um die Einzel-Elemente eine eigene – nur für Outlook gültige – Außentabelle herumzulegen.

Rendering-Probleme bei sehr großen Bildschirmen unter Outlook.
Android Smartphones ab Version 5
Seit 2017 interpretieren Android Smartphones häufig nicht mehr die mobile Version des Mailings. Das gilt insbesondere unter der bei Auslieferung vorinstallierten gmail App. Statt der mobilen Variante – in der zum Beispiel der Text unter das Bild rutscht – stellen sie eine verkleinerte und deswegen schlecht lesbare Webversion dar.

Auf den Android-Smartphones wird häufig die verkleinerte –schlecht lesbare - Web-Variante angezeigt. Etwa 50% aller mobilen Abrufe werden mit Android-Smartphones getätigt.
Schwarzer Bildschirmhintergrund voreingestellt
Ein gutes Beispiel dafür, dass auch Smartphones den Newsletter-Quellcode nicht 1:1 interpretieren, ist auch die individuelle Einstellung von Hintergrundfarben. So muss z.B. bei gmail in den Set-Up Einstellungen ausgewählt werden, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird. Insgesamt kann es bei einer schwarzen Hintergrundfarbe etwas "ungeordnet" aussehen, wenn viele Bilder mit weißem Hintergrund gewählt werden und dann sogar vielleicht noch Text drinnen steht.

Bei gmail wird häufig "black" als Hintergrundfarbe gewählt. Das Smartphone invertiert dann die Farben automatisch.


Die Lösung: Fluid Hybrid Template
Viele Wege führen nach Rom, heißt es doch so schön. Das ist auch im E-Mail Marketing der Fall. Zukunftsfähig, schlank im Quellcode und auf allen Endgeräten funktionierend ist jedoch eine Programmierweise, die sich FLUID HYBRID nennt. Sie basiert auf prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook – das die Max-Breite nicht interpretiert- eine Außentabelle eingegeben, die bei allen anderen Endgeräten nicht greift. Das heißt, das Mailing passt sich automatisch an die jeweilige Bildschirmgröße des abrufenden Endgerätes an.

Die mobile Variante wird nicht nur auf dem iPhone sondern auch auf Android-Geräten wie dem Samsung dargestellt. Das Mailing füllt auch größere mobile Bildschirme zu 100% aus.
Aktuelle Designs sind eher schlicht und flächig und arbeiten viel mit Schriftgrößen und Farben. Sie lassen sich mit dieser Programmierweise sehr gut umsetzen. Und möchte man mehr – wie zum Beispiel Inhalte für´s Smartphone ausblenden – funktioniert auch das.
Einige Software-Anbieter bieten bereits auf fluid hybrid-Programmierweise basierende Baukasten-Systeme an, die sich mit Drag & Drop für eine einfache Mailerstellung nutzen lassen. Zudem kann bei allen E-Mail Marketing Softwares, bei denen Sie Zugriff auf den Quellcode der Templates haben, eine spezialisierte Agentur problemlos eine gute Vorlage einbauen. Bei manchen standardisierten Drag & Drop-Baukastensystemen, wie z.B. Mailchimp, heißt es, die Einschränkungen in der Darstellung in Kauf zu nehmen.
Litmus Darstellungstest
Mit dem Litmus-Darstellungstest wird ihr Mailing an mehr als 50 Endgeräte geschickt. Automatisch werden Screenshots aus den verschiedenen Posteingängen zurückgegeben. Eine gute Methode, um eine sichere Darstellung zu testen. Auch wenn nicht wirklich alle Schwierigkeiten, die durch Bildschirme verursacht werden, abgedeckt sind, bietet das Tool doch einen sehr guten Überblick. Leider ist es kostenpflichtig. Es ist aber bereits standardmäßig in vielen guten Mailing-Softwares integriert.

Zusammenfassung:
- Mailing Templates müssen von Experten programmiert und kontinuierlich an neue Herausforderungen angepasst werden
- Outlook kann – mit Ausnahme ganz aktueller Versionen - keine animierten Bilder und Hintergrundgrafiken darstellen
- Damit Bilder auf hochauflösenden Bildschirmen scharf sind, sollten sie in 1,5 facher Größe eingestellt werden
- Fluid hybrid Templates sind aktuell die beste Lösung für eine zukunftsfähige Darstellungssicherheit
- In allen Mailing Softwares, in denen das HTML der Templates bearbeitbar ist, kann die Programmierweise angepasst werden
E-Mail Erstellung: Template & Design
Ihr Newsletter soll doch bitte auf allen Endgeräten korrekt dargestellt werden. Und gleichzeitig optisch ansprechend und gut designt sein. Gar nicht so einfach. Neue Smartphones haben hochaktuelle Anforderungen, gleichzeitig macht Outlook den Designern einen Strich durch die Rechnung. Warum?
Mailings für alle Endgeräte zu optimieren ist anspruchsvoll. Neue Smartphones haben hochaktuelle Anforderungen, doch Outlook kann seit 2004 nur Tabellendesign. Mittlerweile hat sich das Programmieren von Mailings zu einer eigenen "Kunst" entwickelt, die auch die besten Web-Programmierer nicht beherrschen. Und ständig kommen neue Herausforderungen hinzu.
Die Challenge um die optimale Darstellung
Der große Bremser Outlook
Das vor allem im Geschäftskundenbereich vielgenutzte Schlachtross Microsoft Outlook basiert technisch auf einer Microsoft Word-Machine und kann deshalb vieles NICHT. Unter anderem kein aktuelles HTML interpretieren. Um in Outlook richtig dargestellt zu werden, ist ein übergeordnetes Tabellendesign notwendig:
<td class="headline" width="100%" bgcolor="#ffffff" align="left" valign="top" style="padding-top:0px;padding-bottom:10px;padding-right:10px;padding-left:10px;">
Auf die css-Angaben im Head des Mailings (s.u.) sollte in der jeweiligen Tabellenzeile verwiesen werden. So werden Standard css-Befehle interpretiert.
<style type="text/css">
.headline {
color:#111111! important;
font-size:26px !important;
line-height:32px !important;
font-weight:bold !important;
}
</style>
Zudem stellt Outlook weder Hintergrundbilder noch animierte gif-Dateien dar. Seit November 2019 können die neuen Outlook-Versionen animierte GIFs darstellen. Hoffnung auf Besserung ist gegeben.
Hohe Bildschirmauflösungen
In den letzten Jahren werden die Auflösungen von Bildschirmen immer besser. Die meisten dieser hochauflösenden Bildschirme haben eine etwa viermal höhere Pixeldichte als normale Bildschirme. Klassische Bilder wie der 600px breite Header werden deswegen vierfach verkleinert bzw. bei den autojustierenden Retina-Displays von Apple schlichtweg unscharf dargestellt. Da hilft nur eine Sonderprogrammierung. Damit die Bilder auch auf hochauflösenden Bildschirmen scharf sind, müssen größere Bilder verwendet werden. Wir empfehlen etwa 1,5fache Größe. Also ein Header mit 900px Breite statt der dargestellten 600px. Das ist ein gangbarer Mittelweg zwischen "die Downloadgröße ist für Smartphones zu groß" und "die Bilder sehen verpixelt aus".

Selbst viele große (und gute) ESP-Anbieter haben ihre Newsletter nicht für hochauflösende Full HD++-IPS-Displays wie hier beim Lenovo Think Pad T550 optimiert. Allerdings sind solche Bildschirme nicht sehrverbreitet. Die hochauflösenden Retina-Bildschirme von Apple justieren die Bilder automatisch, stellen diese aber unscharf dar.
Sehr große Bildschirme unter Outlook
Etwas anders ist das Problem bei sehr großen Bildschirmen (nicht hochauflösend) unter aktuellen Outlook-Versionen gelagert. Hier sehen die Newsletter häufig ebenfalls "zerrissen" aus. Eine mögliche Lösung ist, um die Einzel-Elemente eine eigene – nur für Outlook gültige – Außentabelle herumzulegen.

Rendering-Probleme bei sehr großen Bildschirmen unter Outlook.
Android Smartphones ab Version 5
Seit 2017 interpretieren Android Smartphones häufig nicht mehr die mobile Version des Mailings. Das gilt insbesondere unter der bei Auslieferung vorinstallierten gmail App. Statt der mobilen Variante – in der zum Beispiel der Text unter das Bild rutscht – stellen sie eine verkleinerte und deswegen schlecht lesbare Webversion dar.

Auf den Android-Smartphones wird häufig die verkleinerte –schlecht lesbare - Web-Variante angezeigt. Etwa 50% aller mobilen Abrufe werden mit Android-Smartphones getätigt.
Schwarzer Bildschirmhintergrund voreingestellt
Ein gutes Beispiel dafür, dass auch Smartphones den Newsletter-Quellcode nicht 1:1 interpretieren, ist auch die individuelle Einstellung von Hintergrundfarben. So muss z.B. bei gmail in den Set-Up Einstellungen ausgewählt werden, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird. Insgesamt kann es bei einer schwarzen Hintergrundfarbe etwas "ungeordnet" aussehen, wenn viele Bilder mit weißem Hintergrund gewählt werden und dann sogar vielleicht noch Text drinnen steht.

Bei gmail wird häufig "black" als Hintergrundfarbe gewählt. Das Smartphone invertiert dann die Farben automatisch.


Die Lösung: Fluid Hybrid Template
Viele Wege führen nach Rom, heißt es doch so schön. Das ist auch im E-Mail Marketing der Fall. Zukunftsfähig, schlank im Quellcode und auf allen Endgeräten funktionierend ist jedoch eine Programmierweise, die sich FLUID HYBRID nennt. Sie basiert auf prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook – das die Max-Breite nicht interpretiert- eine Außentabelle eingegeben, die bei allen anderen Endgeräten nicht greift. Das heißt, das Mailing passt sich automatisch an die jeweilige Bildschirmgröße des abrufenden Endgerätes an.

Die mobile Variante wird nicht nur auf dem iPhone sondern auch auf Android-Geräten wie dem Samsung dargestellt. Das Mailing füllt auch größere mobile Bildschirme zu 100% aus.
Aktuelle Designs sind eher schlicht und flächig und arbeiten viel mit Schriftgrößen und Farben. Sie lassen sich mit dieser Programmierweise sehr gut umsetzen. Und möchte man mehr – wie zum Beispiel Inhalte für´s Smartphone ausblenden – funktioniert auch das.
Einige Software-Anbieter bieten bereits auf fluid hybrid-Programmierweise basierende Baukasten-Systeme an, die sich mit Drag & Drop für eine einfache Mailerstellung nutzen lassen. Zudem kann bei allen E-Mail Marketing Softwares, bei denen Sie Zugriff auf den Quellcode der Templates haben, eine spezialisierte Agentur problemlos eine gute Vorlage einbauen. Bei manchen standardisierten Drag & Drop-Baukastensystemen, wie z.B. Mailchimp, heißt es, die Einschränkungen in der Darstellung in Kauf zu nehmen.
Litmus Darstellungstest
Mit dem Litmus-Darstellungstest wird ihr Mailing an mehr als 50 Endgeräte geschickt. Automatisch werden Screenshots aus den verschiedenen Posteingängen zurückgegeben. Eine gute Methode, um eine sichere Darstellung zu testen. Auch wenn nicht wirklich alle Schwierigkeiten, die durch Bildschirme verursacht werden, abgedeckt sind, bietet das Tool doch einen sehr guten Überblick. Leider ist es kostenpflichtig. Es ist aber bereits standardmäßig in vielen guten Mailing-Softwares integriert.

Zusammenfassung:
- Mailing Templates müssen von Experten programmiert und kontinuierlich an neue Herausforderungen angepasst werden
- Outlook kann – mit Ausnahme ganz aktueller Versionen - keine animierten Bilder und Hintergrundgrafiken darstellen
- Damit Bilder auf hochauflösenden Bildschirmen scharf sind, sollten sie in 1,5 facher Größe eingestellt werden
- Fluid hybrid Templates sind aktuell die beste Lösung für eine zukunftsfähige Darstellungssicherheit
- In allen Mailing Softwares, in denen das HTML der Templates bearbeitbar ist, kann die Programmierweise angepasst werden
E-Mail Erstellung: Template & Design
Ihr Newsletter soll doch bitte auf allen Endgeräten korrekt dargestellt werden. Und gleichzeitig optisch ansprechend und gut designt sein. Gar nicht so einfach. Neue Smartphones haben hochaktuelle Anforderungen, gleichzeitig macht Outlook den Designern einen Strich durch die Rechnung. Warum?
Mailings für alle Endgeräte zu optimieren ist anspruchsvoll. Neue Smartphones haben hochaktuelle Anforderungen, doch Outlook kann seit 2004 nur Tabellendesign. Mittlerweile hat sich das Programmieren von Mailings zu einer eigenen "Kunst" entwickelt, die auch die besten Web-Programmierer nicht beherrschen. Und ständig kommen neue Herausforderungen hinzu.
Die Challenge um die optimale Darstellung
Der große Bremser Outlook
Das vor allem im Geschäftskundenbereich vielgenutzte Schlachtross Microsoft Outlook basiert technisch auf einer Microsoft Word-Machine und kann deshalb vieles NICHT. Unter anderem kein aktuelles HTML interpretieren. Um in Outlook richtig dargestellt zu werden, ist ein übergeordnetes Tabellendesign notwendig:
<td class="headline" width="100%" bgcolor="#ffffff" align="left" valign="top" style="padding-top:0px;padding-bottom:10px;padding-right:10px;padding-left:10px;">
Auf die css-Angaben im Head des Mailings (s.u.) sollte in der jeweiligen Tabellenzeile verwiesen werden. So werden Standard css-Befehle interpretiert.
<style type="text/css">
.headline {
color:#111111! important;
font-size:26px !important;
line-height:32px !important;
font-weight:bold !important;
}
</style>
Zudem stellt Outlook weder Hintergrundbilder noch animierte gif-Dateien dar. Seit November 2019 können die neuen Outlook-Versionen animierte GIFs darstellen. Hoffnung auf Besserung ist gegeben.
Hohe Bildschirmauflösungen
In den letzten Jahren werden die Auflösungen von Bildschirmen immer besser. Die meisten dieser hochauflösenden Bildschirme haben eine etwa viermal höhere Pixeldichte als normale Bildschirme. Klassische Bilder wie der 600px breite Header werden deswegen vierfach verkleinert bzw. bei den autojustierenden Retina-Displays von Apple schlichtweg unscharf dargestellt. Da hilft nur eine Sonderprogrammierung. Damit die Bilder auch auf hochauflösenden Bildschirmen scharf sind, müssen größere Bilder verwendet werden. Wir empfehlen etwa 1,5fache Größe. Also ein Header mit 900px Breite statt der dargestellten 600px. Das ist ein gangbarer Mittelweg zwischen "die Downloadgröße ist für Smartphones zu groß" und "die Bilder sehen verpixelt aus".

Selbst viele große (und gute) ESP-Anbieter haben ihre Newsletter nicht für hochauflösende Full HD++-IPS-Displays wie hier beim Lenovo Think Pad T550 optimiert. Allerdings sind solche Bildschirme nicht sehrverbreitet. Die hochauflösenden Retina-Bildschirme von Apple justieren die Bilder automatisch, stellen diese aber unscharf dar.
Sehr große Bildschirme unter Outlook
Etwas anders ist das Problem bei sehr großen Bildschirmen (nicht hochauflösend) unter aktuellen Outlook-Versionen gelagert. Hier sehen die Newsletter häufig ebenfalls "zerrissen" aus. Eine mögliche Lösung ist, um die Einzel-Elemente eine eigene – nur für Outlook gültige – Außentabelle herumzulegen.

Rendering-Probleme bei sehr großen Bildschirmen unter Outlook.
Android Smartphones ab Version 5
Seit 2017 interpretieren Android Smartphones häufig nicht mehr die mobile Version des Mailings. Das gilt insbesondere unter der bei Auslieferung vorinstallierten gmail App. Statt der mobilen Variante – in der zum Beispiel der Text unter das Bild rutscht – stellen sie eine verkleinerte und deswegen schlecht lesbare Webversion dar.

Auf den Android-Smartphones wird häufig die verkleinerte –schlecht lesbare - Web-Variante angezeigt. Etwa 50% aller mobilen Abrufe werden mit Android-Smartphones getätigt.
Schwarzer Bildschirmhintergrund voreingestellt
Ein gutes Beispiel dafür, dass auch Smartphones den Newsletter-Quellcode nicht 1:1 interpretieren, ist auch die individuelle Einstellung von Hintergrundfarben. So muss z.B. bei gmail in den Set-Up Einstellungen ausgewählt werden, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird. Insgesamt kann es bei einer schwarzen Hintergrundfarbe etwas "ungeordnet" aussehen, wenn viele Bilder mit weißem Hintergrund gewählt werden und dann sogar vielleicht noch Text drinnen steht.

Bei gmail wird häufig "black" als Hintergrundfarbe gewählt. Das Smartphone invertiert dann die Farben automatisch.


Die Lösung: Fluid Hybrid Template
Viele Wege führen nach Rom, heißt es doch so schön. Das ist auch im E-Mail Marketing der Fall. Zukunftsfähig, schlank im Quellcode und auf allen Endgeräten funktionierend ist jedoch eine Programmierweise, die sich FLUID HYBRID nennt. Sie basiert auf prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook – das die Max-Breite nicht interpretiert- eine Außentabelle eingegeben, die bei allen anderen Endgeräten nicht greift. Das heißt, das Mailing passt sich automatisch an die jeweilige Bildschirmgröße des abrufenden Endgerätes an.

Die mobile Variante wird nicht nur auf dem iPhone sondern auch auf Android-Geräten wie dem Samsung dargestellt. Das Mailing füllt auch größere mobile Bildschirme zu 100% aus.
Aktuelle Designs sind eher schlicht und flächig und arbeiten viel mit Schriftgrößen und Farben. Sie lassen sich mit dieser Programmierweise sehr gut umsetzen. Und möchte man mehr – wie zum Beispiel Inhalte für´s Smartphone ausblenden – funktioniert auch das.
Einige Software-Anbieter bieten bereits auf fluid hybrid-Programmierweise basierende Baukasten-Systeme an, die sich mit Drag & Drop für eine einfache Mailerstellung nutzen lassen. Zudem kann bei allen E-Mail Marketing Softwares, bei denen Sie Zugriff auf den Quellcode der Templates haben, eine spezialisierte Agentur problemlos eine gute Vorlage einbauen. Bei manchen standardisierten Drag & Drop-Baukastensystemen, wie z.B. Mailchimp, heißt es, die Einschränkungen in der Darstellung in Kauf zu nehmen.
Litmus Darstellungstest
Mit dem Litmus-Darstellungstest wird ihr Mailing an mehr als 50 Endgeräte geschickt. Automatisch werden Screenshots aus den verschiedenen Posteingängen zurückgegeben. Eine gute Methode, um eine sichere Darstellung zu testen. Auch wenn nicht wirklich alle Schwierigkeiten, die durch Bildschirme verursacht werden, abgedeckt sind, bietet das Tool doch einen sehr guten Überblick. Leider ist es kostenpflichtig. Es ist aber bereits standardmäßig in vielen guten Mailing-Softwares integriert.

Zusammenfassung:
- Mailing Templates müssen von Experten programmiert und kontinuierlich an neue Herausforderungen angepasst werden
- Outlook kann – mit Ausnahme ganz aktueller Versionen - keine animierten Bilder und Hintergrundgrafiken darstellen
- Damit Bilder auf hochauflösenden Bildschirmen scharf sind, sollten sie in 1,5 facher Größe eingestellt werden
- Fluid hybrid Templates sind aktuell die beste Lösung für eine zukunftsfähige Darstellungssicherheit
- In allen Mailing Softwares, in denen das HTML der Templates bearbeitbar ist, kann die Programmierweise angepasst werden

