Die letzte Zeit war viel los in unserer Newsletter-Werkstatt: Wir berichten kurz und heißen vor allem unsere neuen Kunden herzlich willkommen!
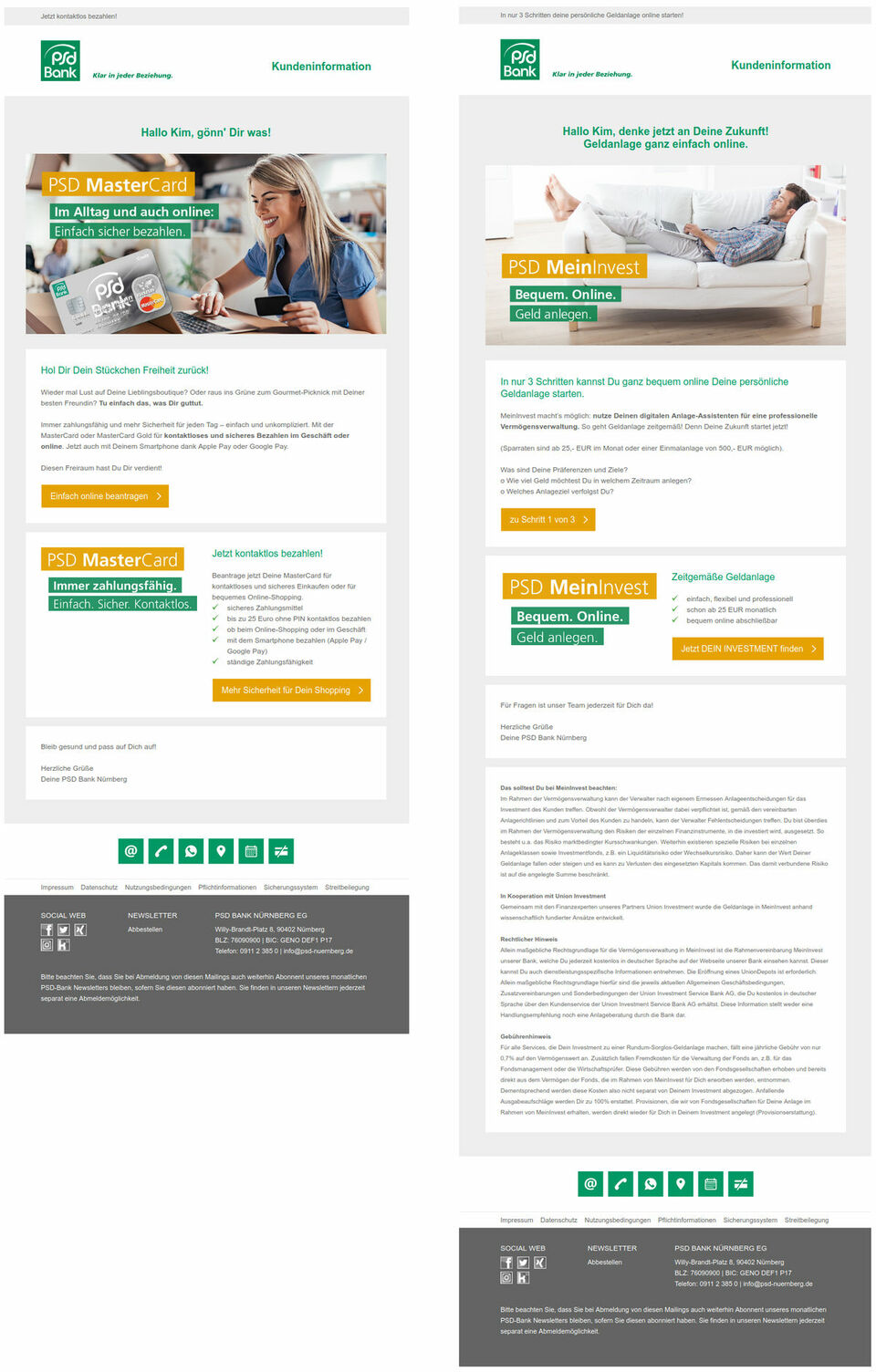
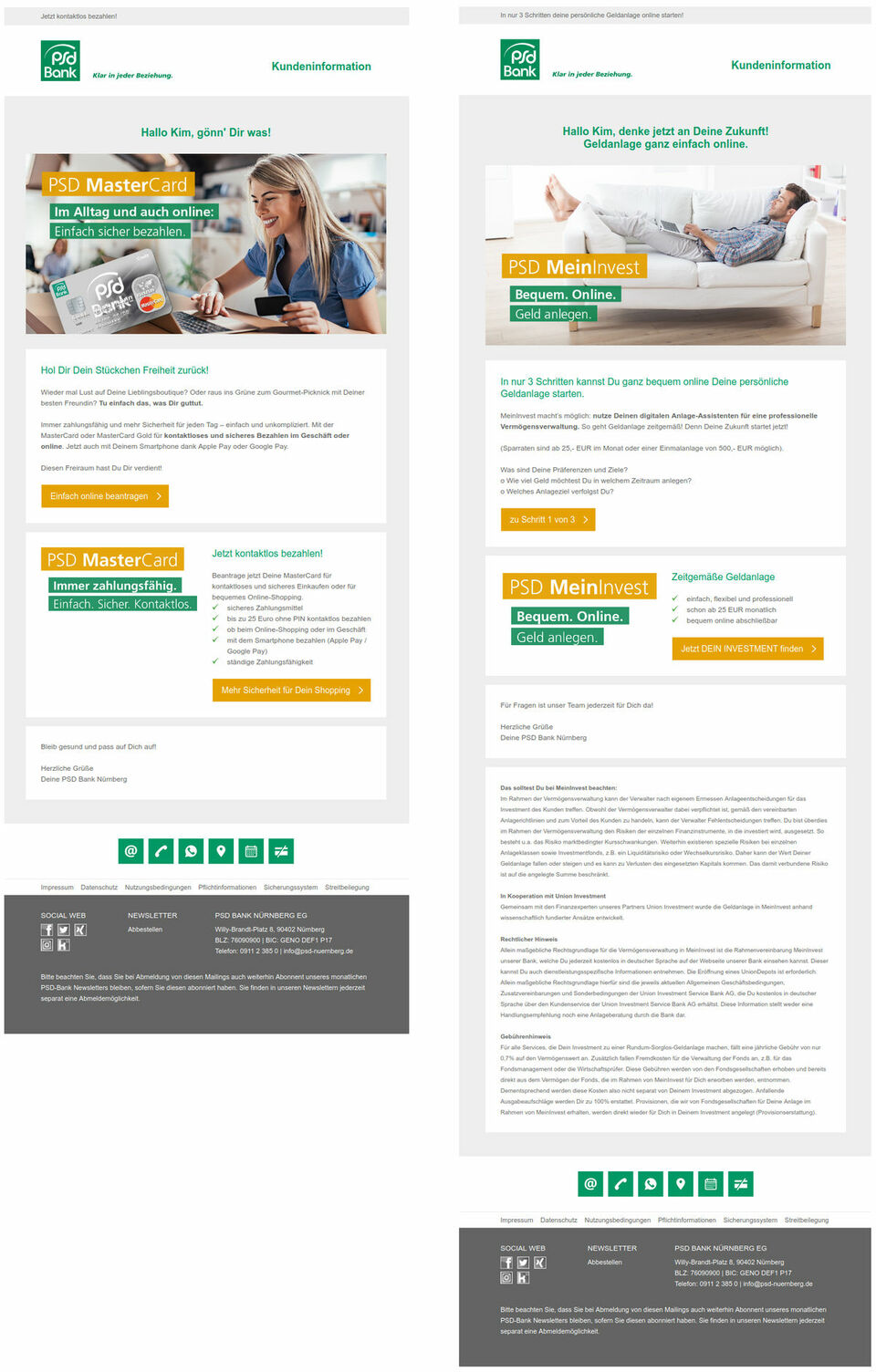
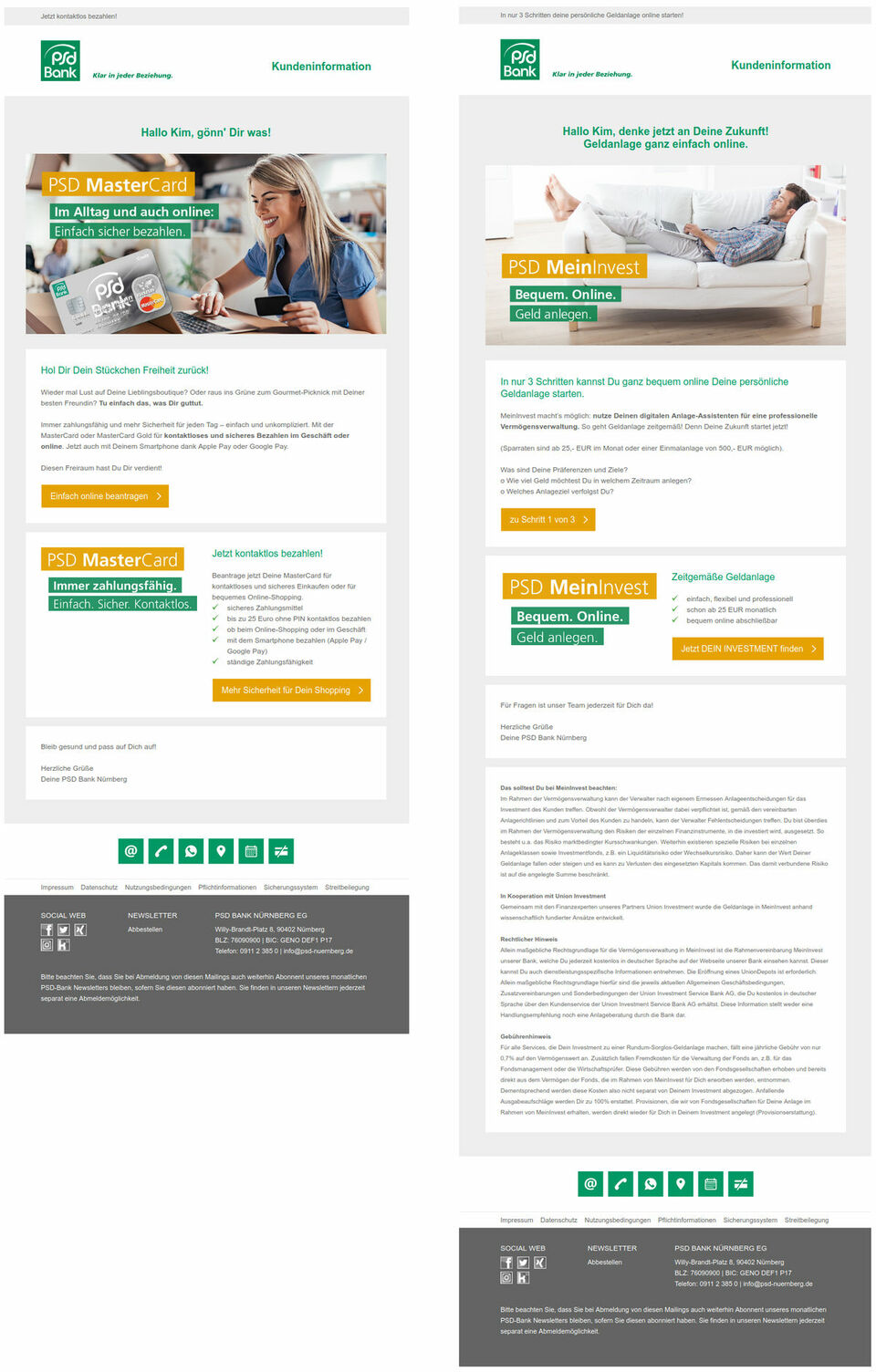
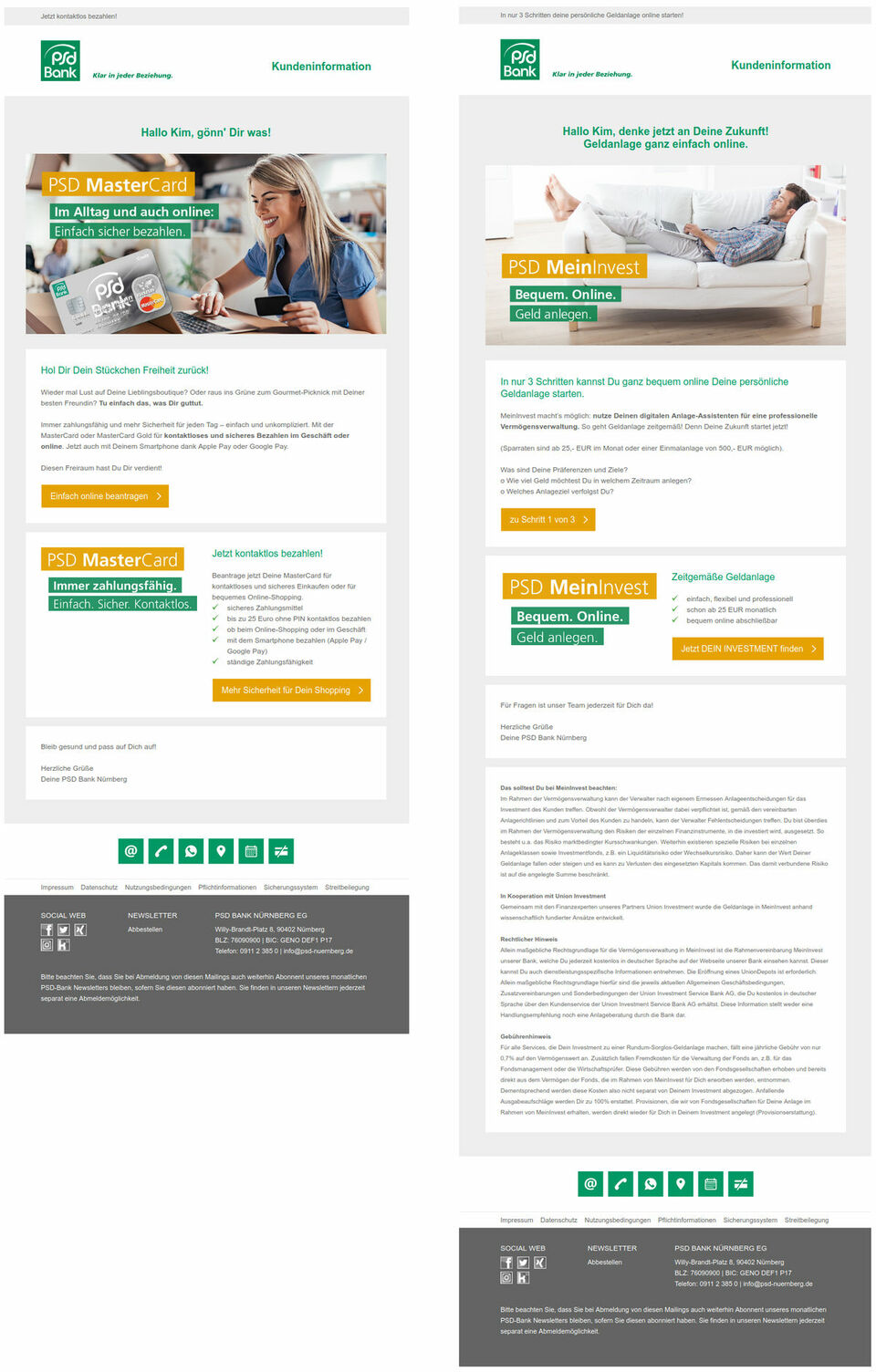
Viel Spaß hat uns die Mai-Kampagne der PSD-Bank gemacht. Dabei durften wir Mailings für verschiedene Zielgruppen visuell, redaktionell und technisch umsetzen. Außerdem haben wir bei der Konzeption der zielgruppenspezifischen Selektierung unterstützt.

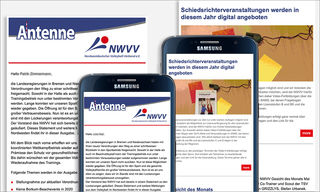
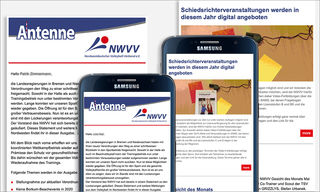
Und auch die Nutzer des Drag&Drop Baukastentemplates in pn.mail|mailingwork werden immer mehr. Die jüngsten Kopiervorlagen konnten unsere Designer für das Historische Museum der Pfalz und den Nordwestdeutschen Volleyball-Verband erstellen.

Grundlage ist ein und dasselbe Template, fluid-hybrid programmiert und somit für alle Endgeräte optimiert. Es wird aber auf Wunsch im CI des Kunden vorbereitet, so dass Redakteure sich keine Gedanken mehr um das Design des Newsletters machen müssen, sondern einfach eine Vorlage nutzen können, die flexibel und ganz einfach für jede Neuausgabe angepasst werden kann.
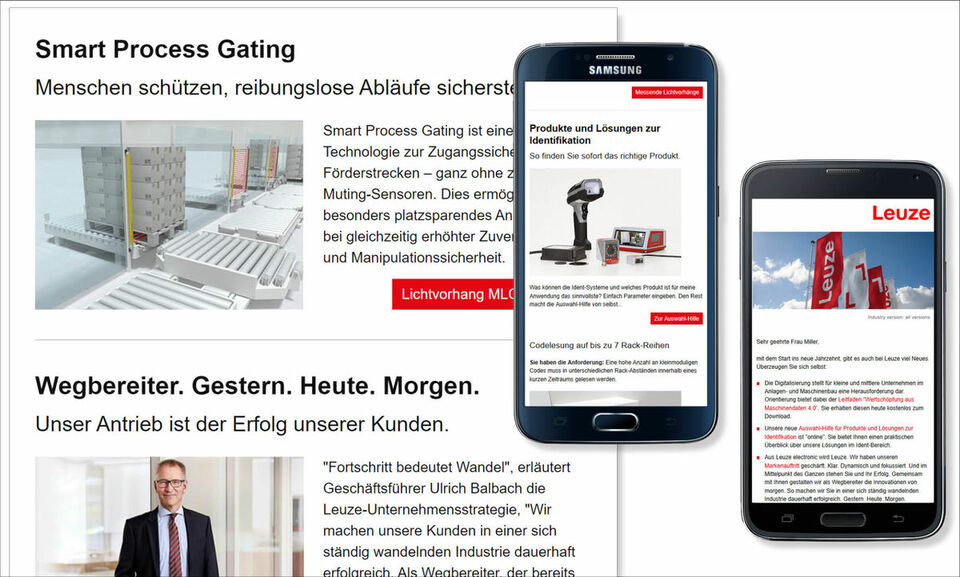
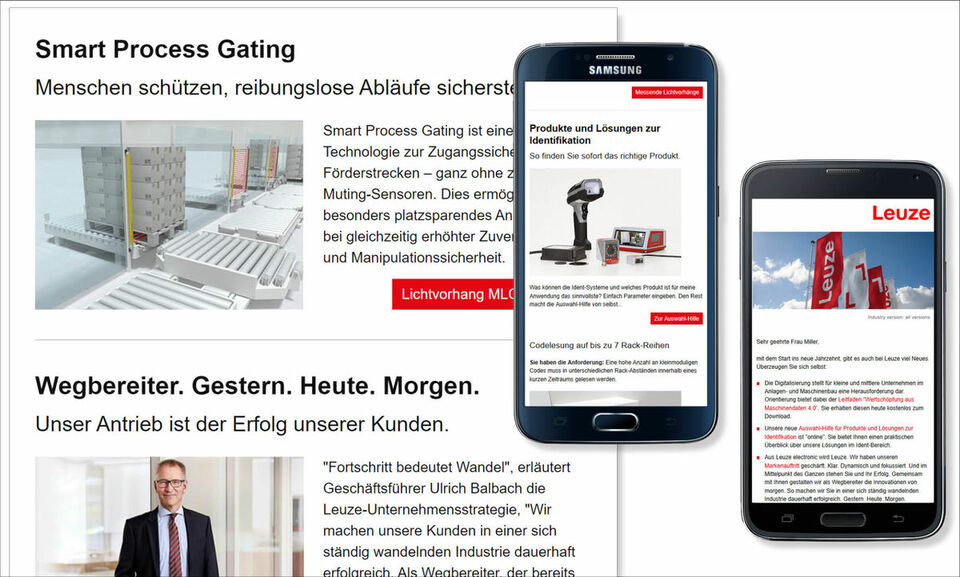
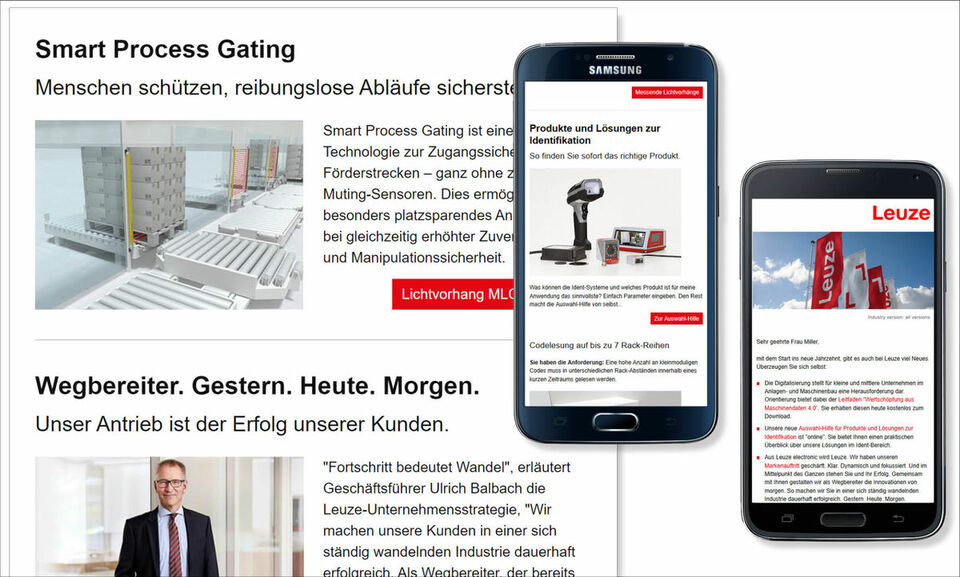
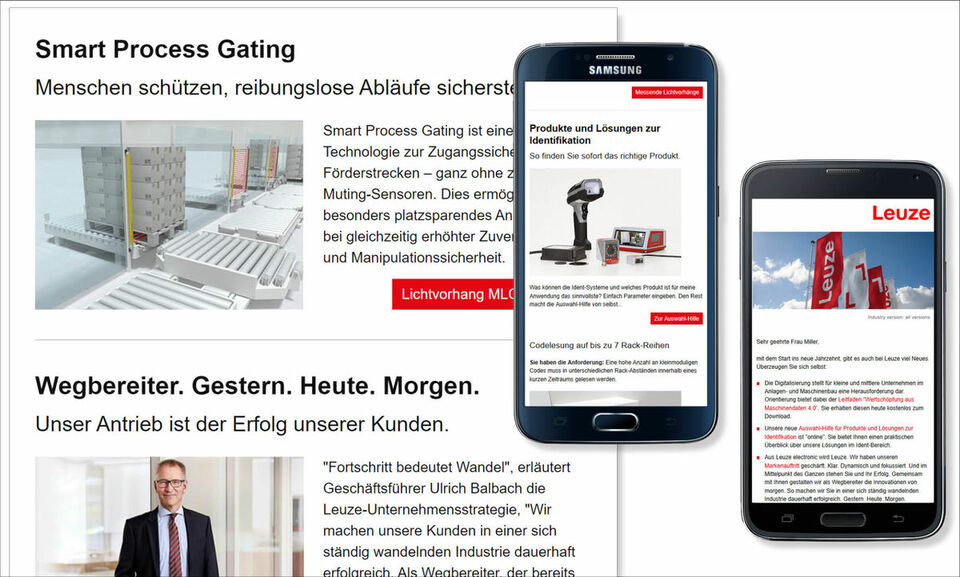
Ein Redesign durften wir für Leuze vornehmen und so wichtige Gestaltungstrends umsetzen: Einfaches aber kräftiges Design, das ansprechend ist und gleichzeitig aussagekräftig. Und das auf großen Schirmen im Büro und Smartphones in Bus & Bahn gleichermaßen funktioniert.

Als Agentur, die seit über 15 Jahren auf E-Mail Kampagnen spezialisiert ist, legen wir unser Augenmerk aktuell auf drei wichtige Trends:
#1. Platz für das Wesentliche
Eine klare Linie und Konzentration auf das Wesentliche – so setzt man sich erfolgreich in der täglichen Informationsflut ab. Mit großzügigen Abständen und ungenutzten Flächen wird dem Auge genug leerer Raum gegeben. Der ist Inhalt leichter zu überfliegen und zu verdauen und die Vorteilskommunikation kommt so eher durch als in einem übervollen Newsletter.

#2. Mobile First
Nicht umsonst hat sich in der letzten Zeit das "Gesicht" vieler Newsletter komplett gewandelt: Vor allem im B2C werden Mailings inzwischen hauptsächlich auf dem Smartphone geöffnet und es wird entsprechend weniger geklickt. Um die Interaktion der Kunden zu beleben, kommt man also nicht mehr darum herum, "mobile First" zu denken, nicht nur beim Design einer E-Mail, sondern auch bei der inhaltlichen Konzeption. Hier die wichtigsten Tipps:
1) Datenvolumen: Bildwelten müssen schnell heruntergeladen werden können. Je besser man sie komprimiert, desto besser für den Smartphone-Nutzer.
2) Lesbarkeit überprüfen. Im Text selber, innerhalb der Bildwelten, auf den Buttons. Ist alles auch auf dem Smartphone auf den ersten Blick erfassbar?
3) Stimmen die Kontraste? Newsletter werden bei unterschiedlichsten Lichtverhältnissen gelesen. Sind sie kontrastreich, werden die Inhalte immer gut erfasst.
4) ZumPunkt kommen. Lange Texte, umständliche Formulierungen adé. Sie funktionieren einfach nicht.
5) Call-to-Action klar und deutlich. Buttons und ausgeschriebene Klickaufforderungen so gut wie möglich gestalten und texten. Also großzügig, ansprechend und einfach.
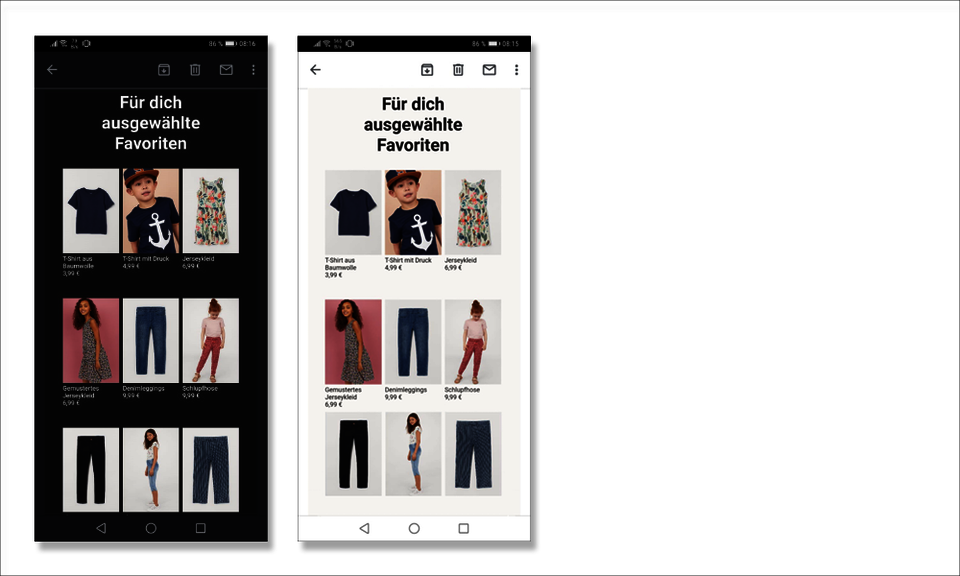
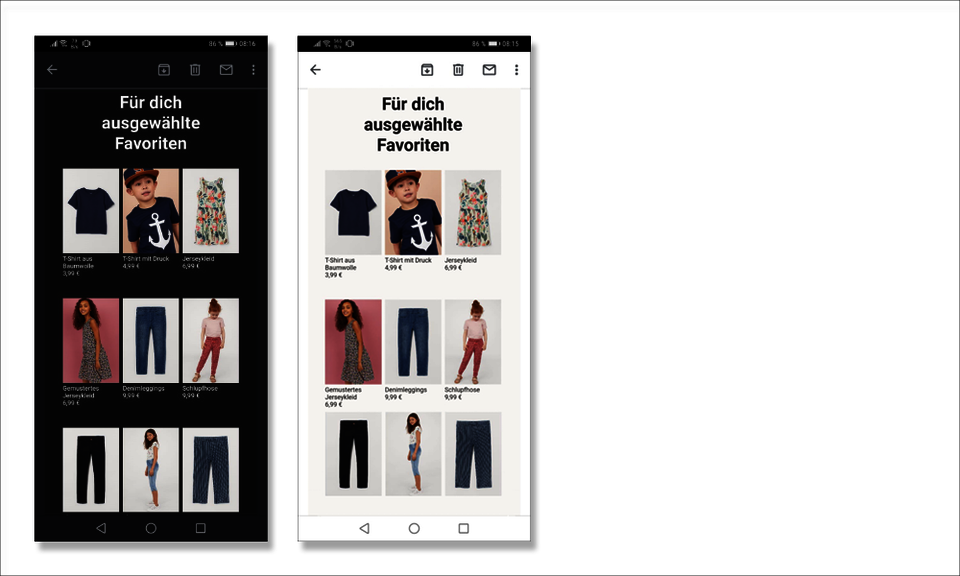
#3. Beim Design im Hinterkopf behalten: Schwarzer Bildschirmhintergrund voreingestellt?
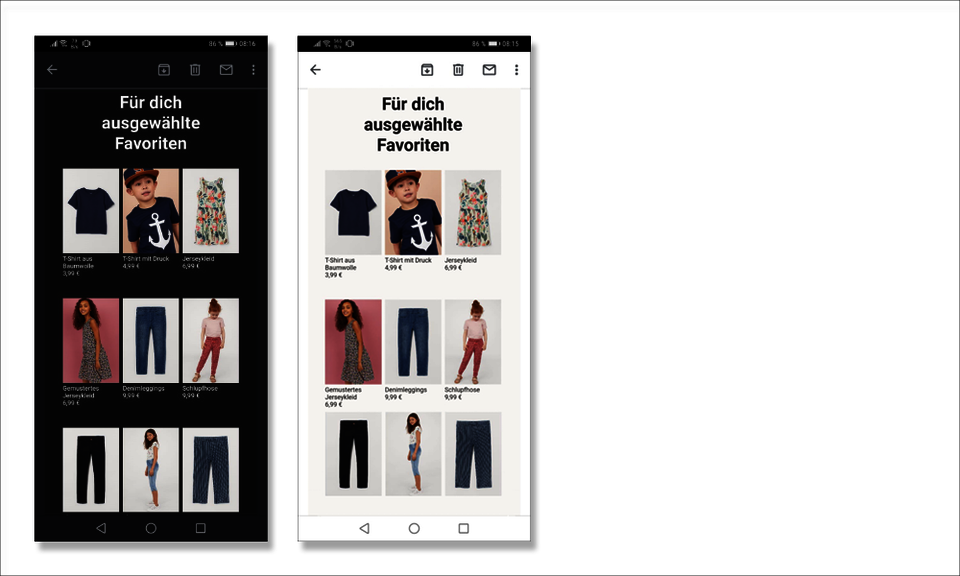
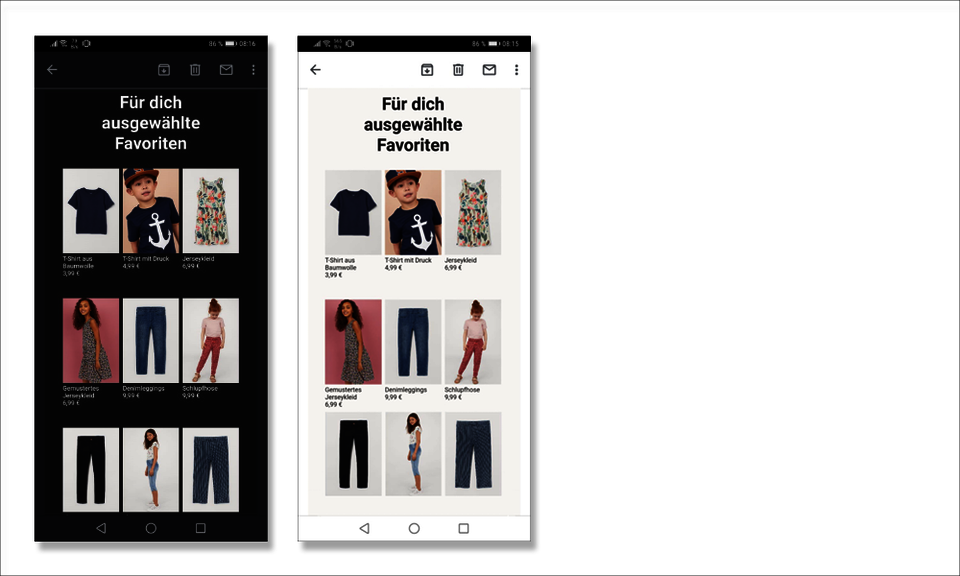
Wer gmail nutzt weiß, dass beim Einrichten entschieden werden muss, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird.

Passende Fachartikel
Unser Fachwissen für Ihren Erfolg
Die letzte Zeit war viel los in unserer Newsletter-Werkstatt: Wir berichten kurz und heißen vor allem unsere neuen Kunden herzlich willkommen!
Viel Spaß hat uns die Mai-Kampagne der PSD-Bank gemacht. Dabei durften wir Mailings für verschiedene Zielgruppen visuell, redaktionell und technisch umsetzen. Außerdem haben wir bei der Konzeption der zielgruppenspezifischen Selektierung unterstützt.

Und auch die Nutzer des Drag&Drop Baukastentemplates in pn.mail|mailingwork werden immer mehr. Die jüngsten Kopiervorlagen konnten unsere Designer für das Historische Museum der Pfalz und den Nordwestdeutschen Volleyball-Verband erstellen.

Grundlage ist ein und dasselbe Template, fluid-hybrid programmiert und somit für alle Endgeräte optimiert. Es wird aber auf Wunsch im CI des Kunden vorbereitet, so dass Redakteure sich keine Gedanken mehr um das Design des Newsletters machen müssen, sondern einfach eine Vorlage nutzen können, die flexibel und ganz einfach für jede Neuausgabe angepasst werden kann.
Ein Redesign durften wir für Leuze vornehmen und so wichtige Gestaltungstrends umsetzen: Einfaches aber kräftiges Design, das ansprechend ist und gleichzeitig aussagekräftig. Und das auf großen Schirmen im Büro und Smartphones in Bus & Bahn gleichermaßen funktioniert.

Als Agentur, die seit über 15 Jahren auf E-Mail Kampagnen spezialisiert ist, legen wir unser Augenmerk aktuell auf drei wichtige Trends:
#1. Platz für das Wesentliche
Eine klare Linie und Konzentration auf das Wesentliche – so setzt man sich erfolgreich in der täglichen Informationsflut ab. Mit großzügigen Abständen und ungenutzten Flächen wird dem Auge genug leerer Raum gegeben. Der ist Inhalt leichter zu überfliegen und zu verdauen und die Vorteilskommunikation kommt so eher durch als in einem übervollen Newsletter.

#2. Mobile First
Nicht umsonst hat sich in der letzten Zeit das "Gesicht" vieler Newsletter komplett gewandelt: Vor allem im B2C werden Mailings inzwischen hauptsächlich auf dem Smartphone geöffnet und es wird entsprechend weniger geklickt. Um die Interaktion der Kunden zu beleben, kommt man also nicht mehr darum herum, "mobile First" zu denken, nicht nur beim Design einer E-Mail, sondern auch bei der inhaltlichen Konzeption. Hier die wichtigsten Tipps:
1) Datenvolumen: Bildwelten müssen schnell heruntergeladen werden können. Je besser man sie komprimiert, desto besser für den Smartphone-Nutzer.
2) Lesbarkeit überprüfen. Im Text selber, innerhalb der Bildwelten, auf den Buttons. Ist alles auch auf dem Smartphone auf den ersten Blick erfassbar?
3) Stimmen die Kontraste? Newsletter werden bei unterschiedlichsten Lichtverhältnissen gelesen. Sind sie kontrastreich, werden die Inhalte immer gut erfasst.
4) ZumPunkt kommen. Lange Texte, umständliche Formulierungen adé. Sie funktionieren einfach nicht.
5) Call-to-Action klar und deutlich. Buttons und ausgeschriebene Klickaufforderungen so gut wie möglich gestalten und texten. Also großzügig, ansprechend und einfach.
#3. Beim Design im Hinterkopf behalten: Schwarzer Bildschirmhintergrund voreingestellt?
Wer gmail nutzt weiß, dass beim Einrichten entschieden werden muss, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird.

Die letzte Zeit war viel los in unserer Newsletter-Werkstatt: Wir berichten kurz und heißen vor allem unsere neuen Kunden herzlich willkommen!
Viel Spaß hat uns die Mai-Kampagne der PSD-Bank gemacht. Dabei durften wir Mailings für verschiedene Zielgruppen visuell, redaktionell und technisch umsetzen. Außerdem haben wir bei der Konzeption der zielgruppenspezifischen Selektierung unterstützt.

Und auch die Nutzer des Drag&Drop Baukastentemplates in pn.mail|mailingwork werden immer mehr. Die jüngsten Kopiervorlagen konnten unsere Designer für das Historische Museum der Pfalz und den Nordwestdeutschen Volleyball-Verband erstellen.

Grundlage ist ein und dasselbe Template, fluid-hybrid programmiert und somit für alle Endgeräte optimiert. Es wird aber auf Wunsch im CI des Kunden vorbereitet, so dass Redakteure sich keine Gedanken mehr um das Design des Newsletters machen müssen, sondern einfach eine Vorlage nutzen können, die flexibel und ganz einfach für jede Neuausgabe angepasst werden kann.
Ein Redesign durften wir für Leuze vornehmen und so wichtige Gestaltungstrends umsetzen: Einfaches aber kräftiges Design, das ansprechend ist und gleichzeitig aussagekräftig. Und das auf großen Schirmen im Büro und Smartphones in Bus & Bahn gleichermaßen funktioniert.

Als Agentur, die seit über 15 Jahren auf E-Mail Kampagnen spezialisiert ist, legen wir unser Augenmerk aktuell auf drei wichtige Trends:
#1. Platz für das Wesentliche
Eine klare Linie und Konzentration auf das Wesentliche – so setzt man sich erfolgreich in der täglichen Informationsflut ab. Mit großzügigen Abständen und ungenutzten Flächen wird dem Auge genug leerer Raum gegeben. Der ist Inhalt leichter zu überfliegen und zu verdauen und die Vorteilskommunikation kommt so eher durch als in einem übervollen Newsletter.

#2. Mobile First
Nicht umsonst hat sich in der letzten Zeit das "Gesicht" vieler Newsletter komplett gewandelt: Vor allem im B2C werden Mailings inzwischen hauptsächlich auf dem Smartphone geöffnet und es wird entsprechend weniger geklickt. Um die Interaktion der Kunden zu beleben, kommt man also nicht mehr darum herum, "mobile First" zu denken, nicht nur beim Design einer E-Mail, sondern auch bei der inhaltlichen Konzeption. Hier die wichtigsten Tipps:
1) Datenvolumen: Bildwelten müssen schnell heruntergeladen werden können. Je besser man sie komprimiert, desto besser für den Smartphone-Nutzer.
2) Lesbarkeit überprüfen. Im Text selber, innerhalb der Bildwelten, auf den Buttons. Ist alles auch auf dem Smartphone auf den ersten Blick erfassbar?
3) Stimmen die Kontraste? Newsletter werden bei unterschiedlichsten Lichtverhältnissen gelesen. Sind sie kontrastreich, werden die Inhalte immer gut erfasst.
4) ZumPunkt kommen. Lange Texte, umständliche Formulierungen adé. Sie funktionieren einfach nicht.
5) Call-to-Action klar und deutlich. Buttons und ausgeschriebene Klickaufforderungen so gut wie möglich gestalten und texten. Also großzügig, ansprechend und einfach.
#3. Beim Design im Hinterkopf behalten: Schwarzer Bildschirmhintergrund voreingestellt?
Wer gmail nutzt weiß, dass beim Einrichten entschieden werden muss, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird.

Die letzte Zeit war viel los in unserer Newsletter-Werkstatt: Wir berichten kurz und heißen vor allem unsere neuen Kunden herzlich willkommen!
Viel Spaß hat uns die Mai-Kampagne der PSD-Bank gemacht. Dabei durften wir Mailings für verschiedene Zielgruppen visuell, redaktionell und technisch umsetzen. Außerdem haben wir bei der Konzeption der zielgruppenspezifischen Selektierung unterstützt.

Und auch die Nutzer des Drag&Drop Baukastentemplates in pn.mail|mailingwork werden immer mehr. Die jüngsten Kopiervorlagen konnten unsere Designer für das Historische Museum der Pfalz und den Nordwestdeutschen Volleyball-Verband erstellen.

Grundlage ist ein und dasselbe Template, fluid-hybrid programmiert und somit für alle Endgeräte optimiert. Es wird aber auf Wunsch im CI des Kunden vorbereitet, so dass Redakteure sich keine Gedanken mehr um das Design des Newsletters machen müssen, sondern einfach eine Vorlage nutzen können, die flexibel und ganz einfach für jede Neuausgabe angepasst werden kann.
Ein Redesign durften wir für Leuze vornehmen und so wichtige Gestaltungstrends umsetzen: Einfaches aber kräftiges Design, das ansprechend ist und gleichzeitig aussagekräftig. Und das auf großen Schirmen im Büro und Smartphones in Bus & Bahn gleichermaßen funktioniert.

Als Agentur, die seit über 15 Jahren auf E-Mail Kampagnen spezialisiert ist, legen wir unser Augenmerk aktuell auf drei wichtige Trends:
#1. Platz für das Wesentliche
Eine klare Linie und Konzentration auf das Wesentliche – so setzt man sich erfolgreich in der täglichen Informationsflut ab. Mit großzügigen Abständen und ungenutzten Flächen wird dem Auge genug leerer Raum gegeben. Der ist Inhalt leichter zu überfliegen und zu verdauen und die Vorteilskommunikation kommt so eher durch als in einem übervollen Newsletter.

#2. Mobile First
Nicht umsonst hat sich in der letzten Zeit das "Gesicht" vieler Newsletter komplett gewandelt: Vor allem im B2C werden Mailings inzwischen hauptsächlich auf dem Smartphone geöffnet und es wird entsprechend weniger geklickt. Um die Interaktion der Kunden zu beleben, kommt man also nicht mehr darum herum, "mobile First" zu denken, nicht nur beim Design einer E-Mail, sondern auch bei der inhaltlichen Konzeption. Hier die wichtigsten Tipps:
1) Datenvolumen: Bildwelten müssen schnell heruntergeladen werden können. Je besser man sie komprimiert, desto besser für den Smartphone-Nutzer.
2) Lesbarkeit überprüfen. Im Text selber, innerhalb der Bildwelten, auf den Buttons. Ist alles auch auf dem Smartphone auf den ersten Blick erfassbar?
3) Stimmen die Kontraste? Newsletter werden bei unterschiedlichsten Lichtverhältnissen gelesen. Sind sie kontrastreich, werden die Inhalte immer gut erfasst.
4) ZumPunkt kommen. Lange Texte, umständliche Formulierungen adé. Sie funktionieren einfach nicht.
5) Call-to-Action klar und deutlich. Buttons und ausgeschriebene Klickaufforderungen so gut wie möglich gestalten und texten. Also großzügig, ansprechend und einfach.
#3. Beim Design im Hinterkopf behalten: Schwarzer Bildschirmhintergrund voreingestellt?
Wer gmail nutzt weiß, dass beim Einrichten entschieden werden muss, ob "black" oder "white" als Hintergrundfarbe gewünscht wird. Je nach Einstellung sieht das dann wie unten aus. Die Farbe der Klickaufforderungen und Links sollte sich sowohl vor weißem als auch schwarzem Hintergrund abheben. Beim Logo sieht es schicker aus, wenn es als transparentes png-Bild eingebunden wird.