Schöne Layouts für Newsletter
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen.
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen. Hier einige Beispiele für schöne und gleichzeitig funktionale Newsletter-Designs.
Ein Newsletter-Template wird aus verschiedenen Baukasten-Elementen kombiniert und zusammengesetzt. Das Grundelement läßt den Text über die ganze Breite laufen. Variabel wird ein Bild rechts oder links neben den Text gesetzt. Möglich ist natürlich auch ein Bild über die ganze Breite. Um den Newsletter nicht zu sehr in die Länge wachsen zu lassen und trotzdem viel Content unterzubringen, werden 2 oder auch 3 Bilder nebeneinandergesetzt. Der Text erscheint dann jeweils darunter.
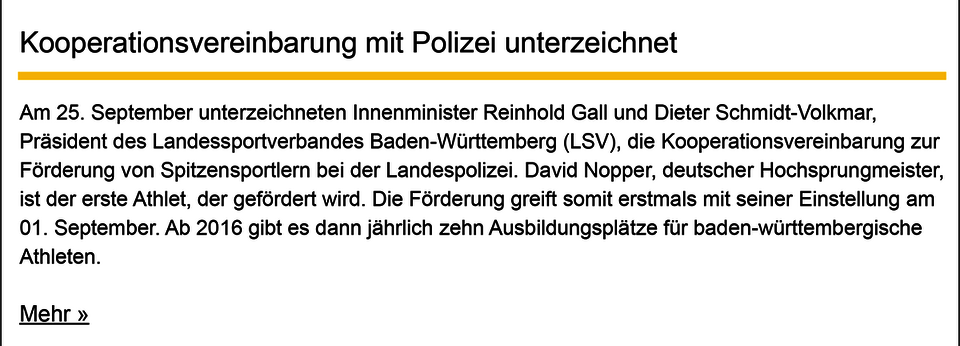
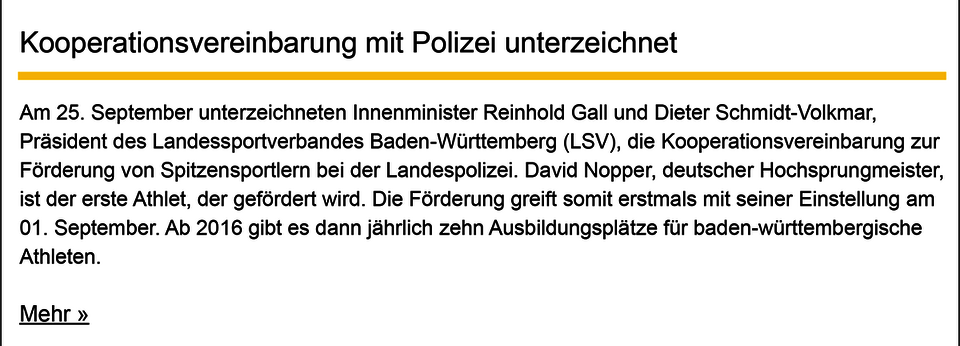
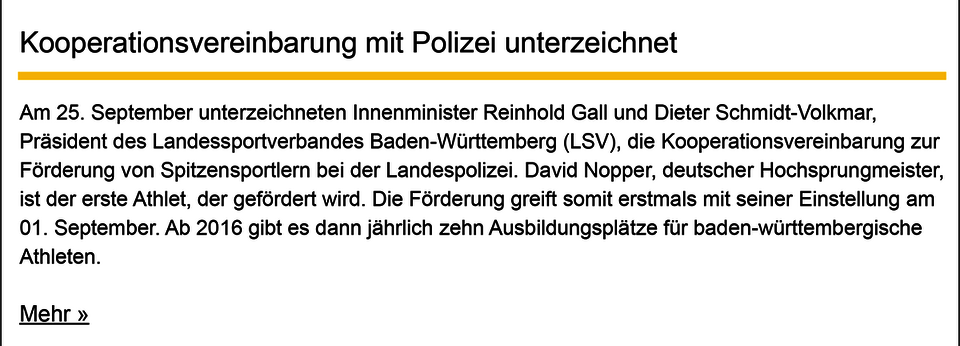
1) Text über ganze Breite

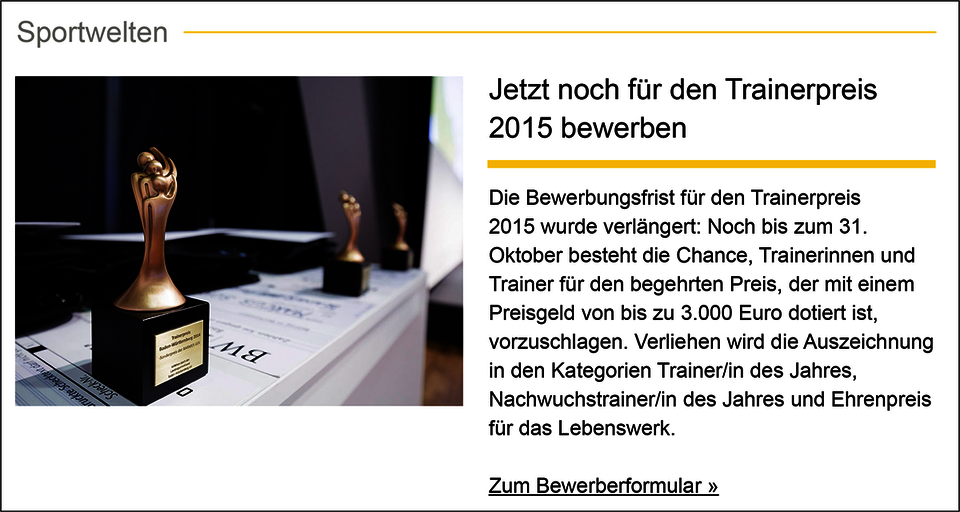
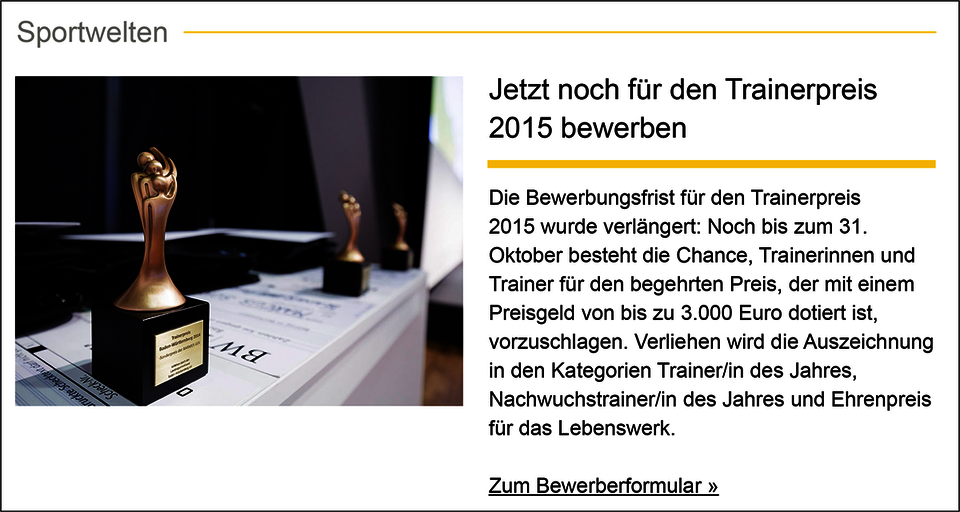
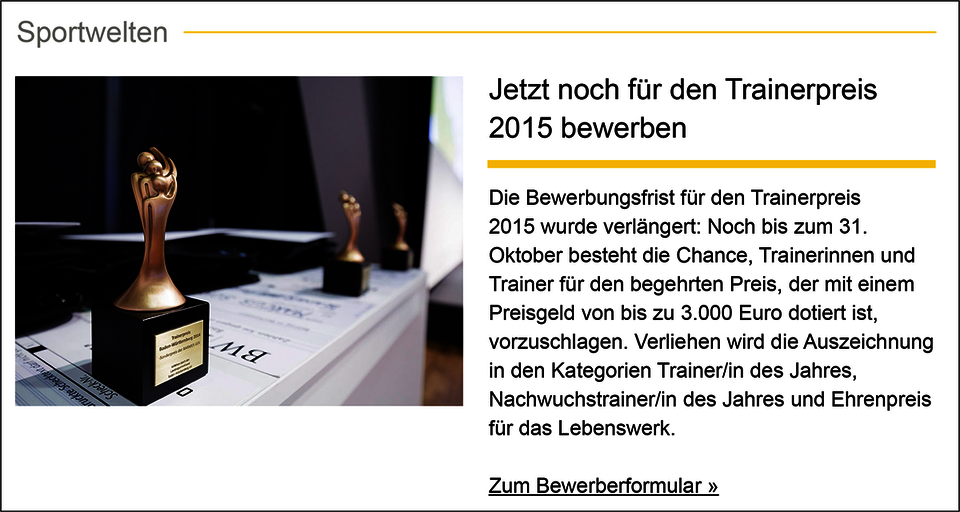
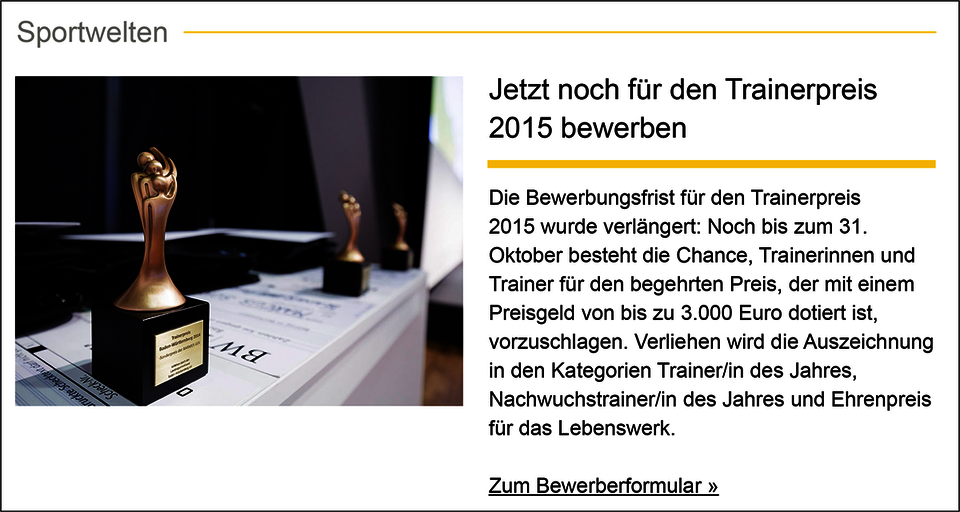
2) Text mit Bild links / rechts

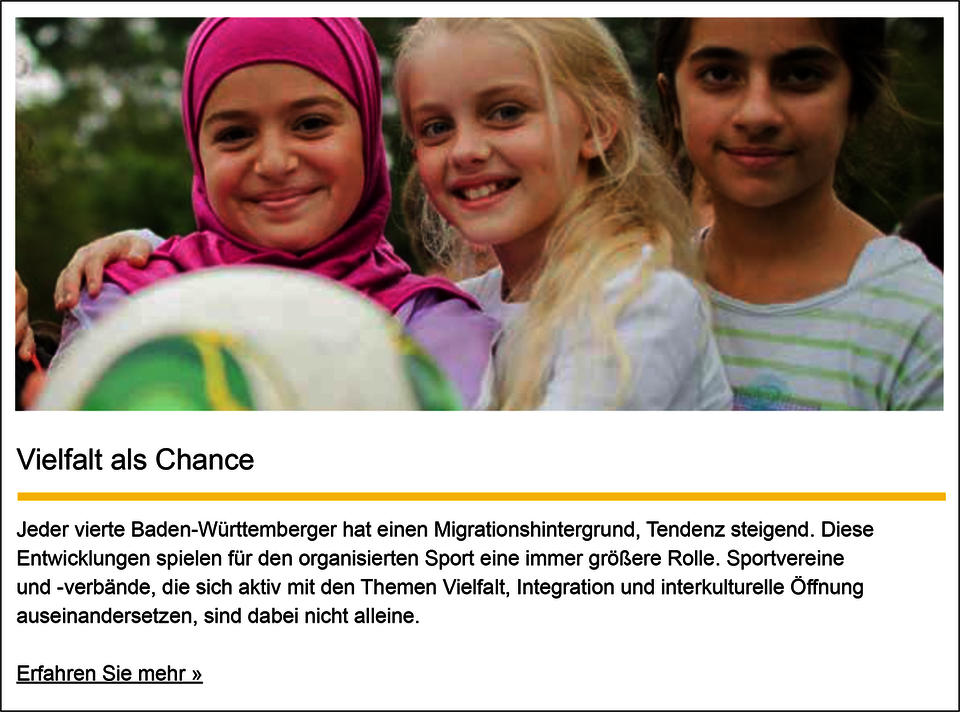
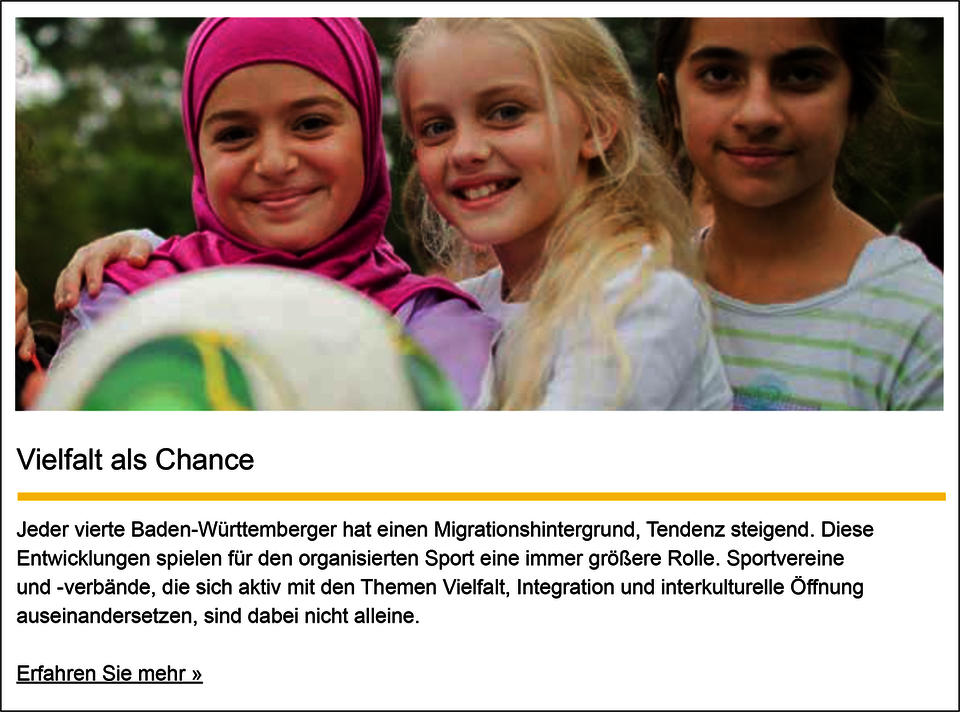
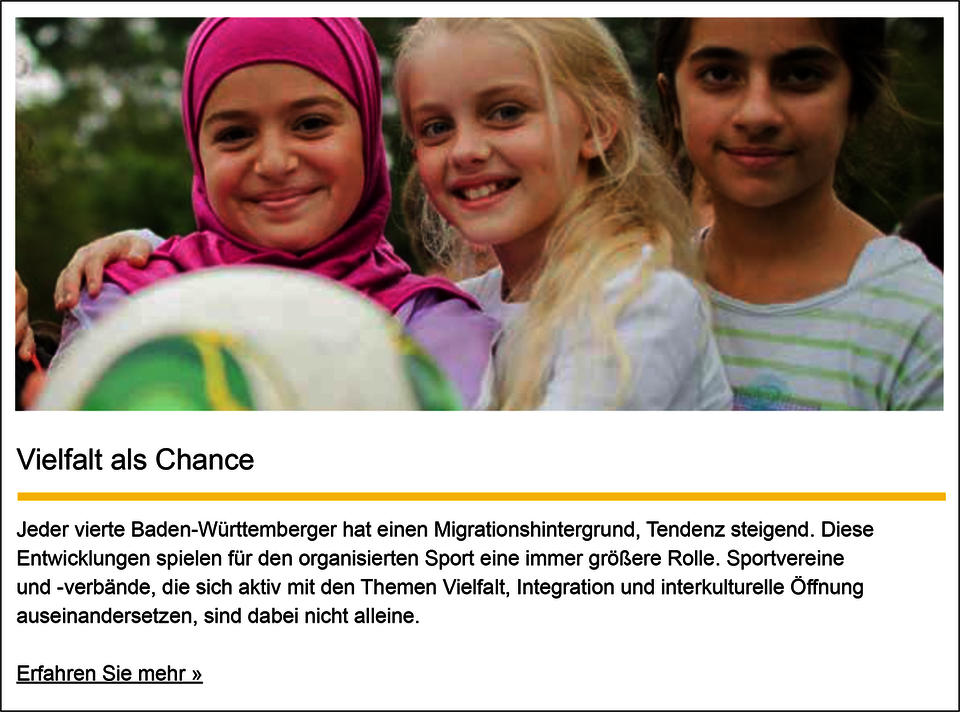
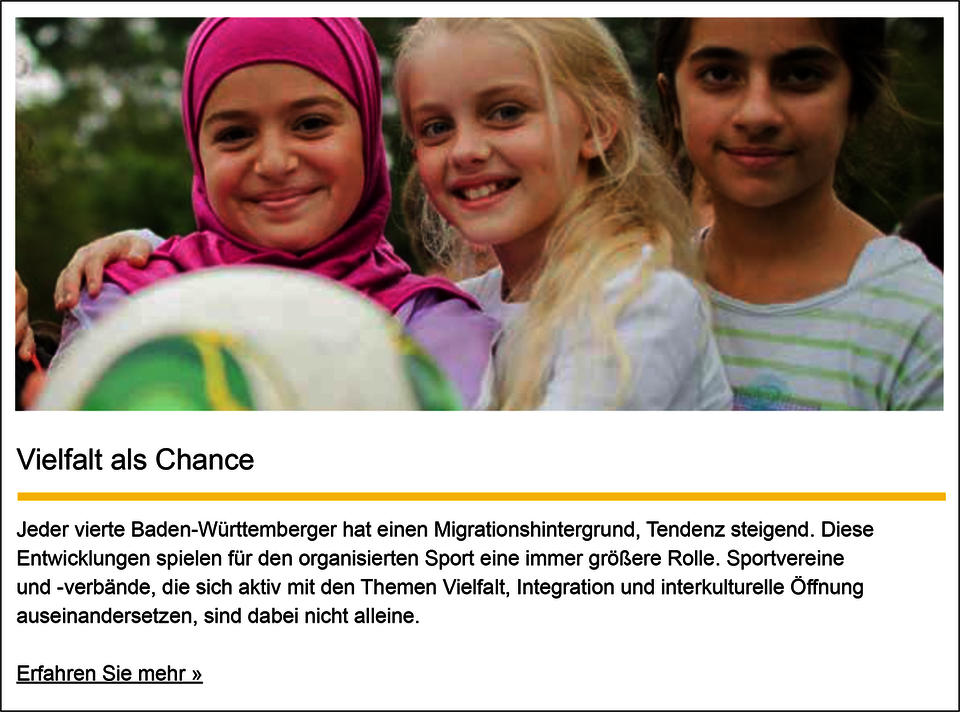
3) Bild über ganze Breite

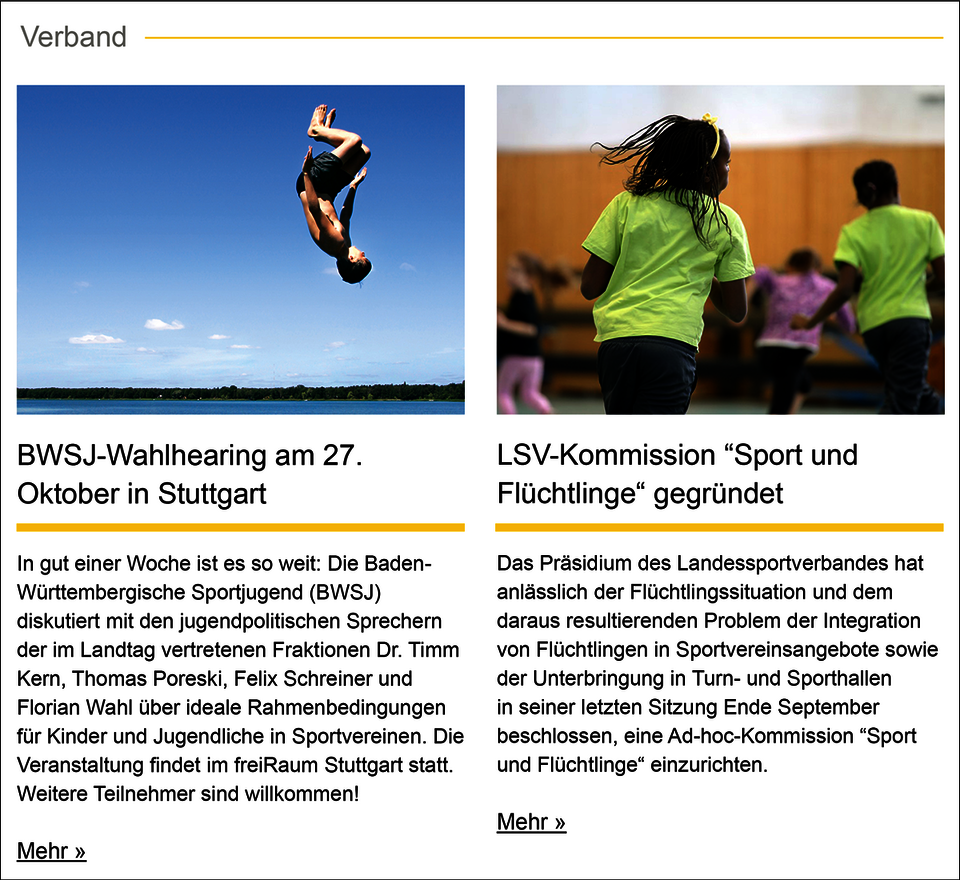
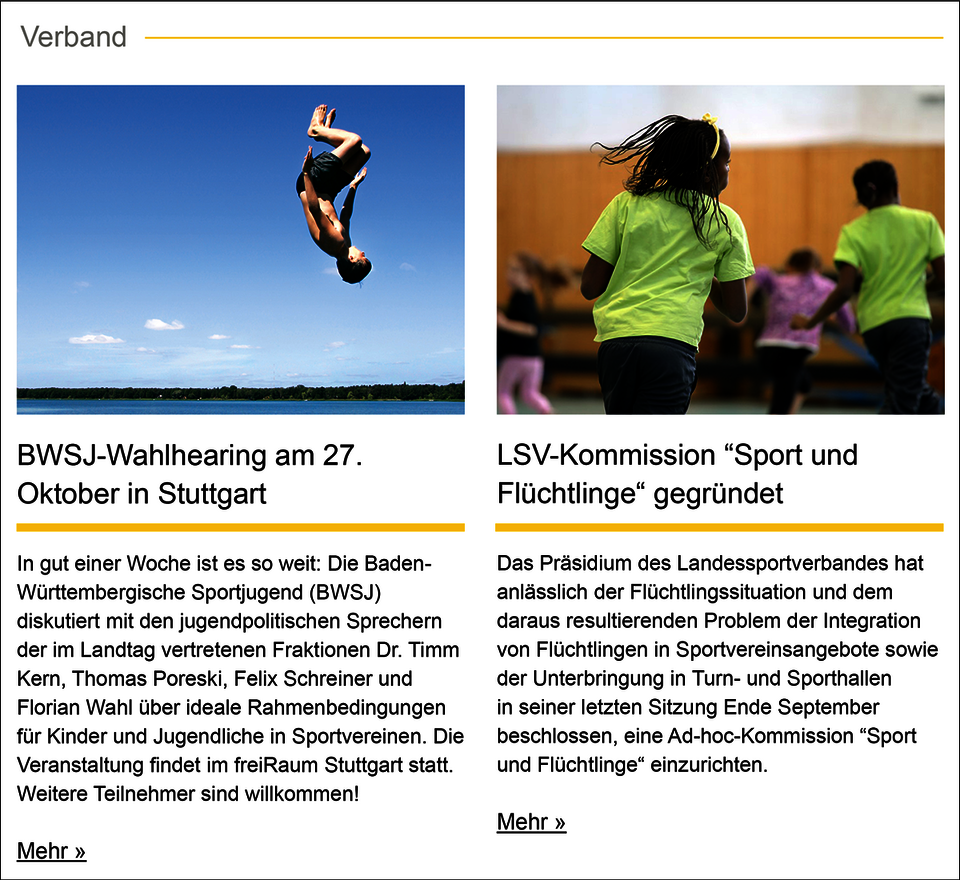
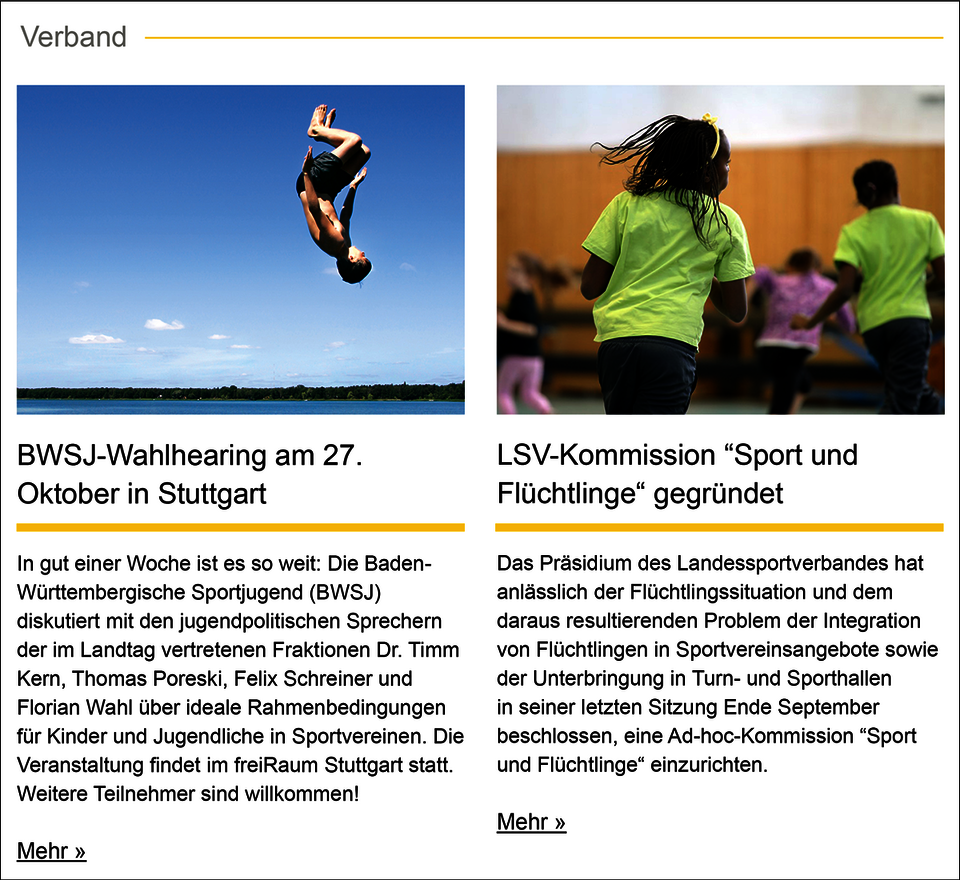
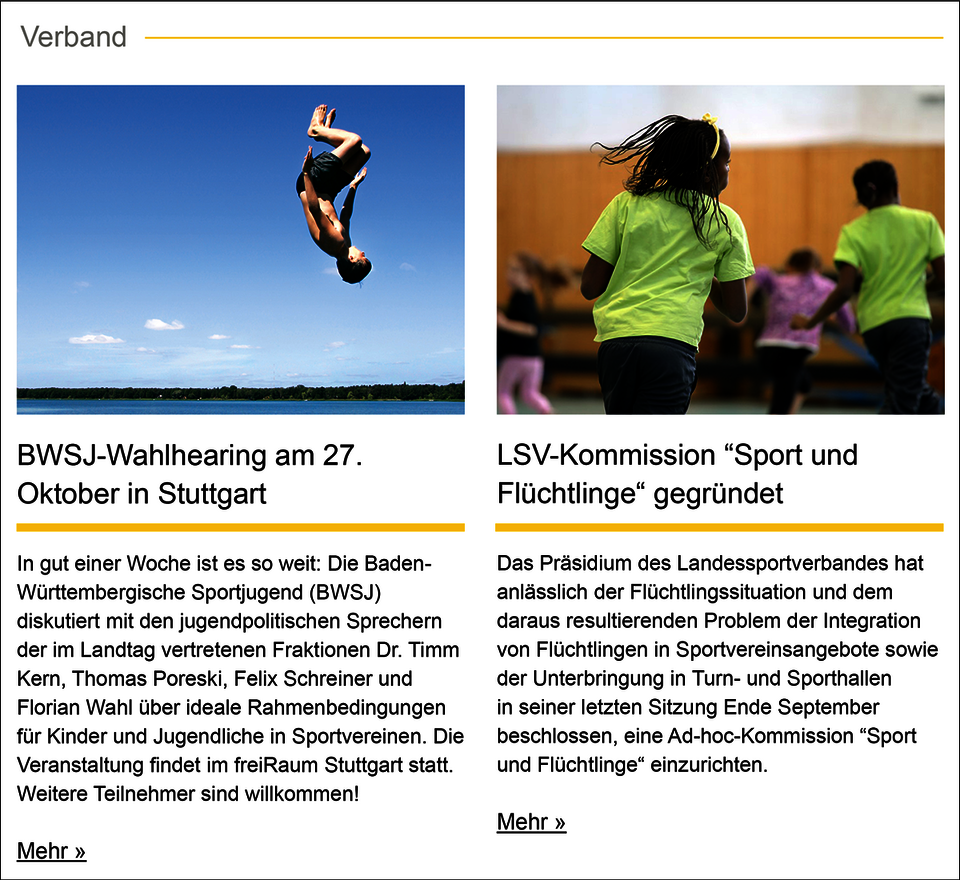
4) 2-er /3-er Element

Werden diese Bausteine sinnvoll kombiniert, entstehen tolle Designs, die durch spannende Bildwelten noch aufgelockert werden können. In der automatisch generierten mobilen Newsletter-Version rutscht gewöhnlich der Text unter das Bild, beziehungsweise 2- und 3-er Elemente werden untereinander angeordnet.
Zu achten ist auf gute Lesbarkeit der Texte, wir empfehlen eine Schriftgröße von 13 Punkt für Fließtext. Große Überschriften funktionieren als Eyecatcher, unterstützen die Lesbarkeit und können gerne 18 Punkt und mehr hoch sein.
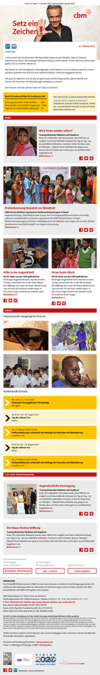
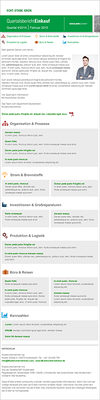
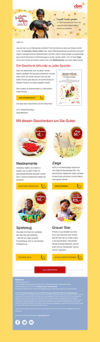
Beispiele für Newsletterdesigns (klicken zum Vergrössern)
Passende Fachartikel
Unser Fachwissen für Ihren Erfolg
Schöne Layouts für Newsletter
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen.
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen. Hier einige Beispiele für schöne und gleichzeitig funktionale Newsletter-Designs.
Ein Newsletter-Template wird aus verschiedenen Baukasten-Elementen kombiniert und zusammengesetzt. Das Grundelement läßt den Text über die ganze Breite laufen. Variabel wird ein Bild rechts oder links neben den Text gesetzt. Möglich ist natürlich auch ein Bild über die ganze Breite. Um den Newsletter nicht zu sehr in die Länge wachsen zu lassen und trotzdem viel Content unterzubringen, werden 2 oder auch 3 Bilder nebeneinandergesetzt. Der Text erscheint dann jeweils darunter.
1) Text über ganze Breite

2) Text mit Bild links / rechts

3) Bild über ganze Breite

4) 2-er /3-er Element

Werden diese Bausteine sinnvoll kombiniert, entstehen tolle Designs, die durch spannende Bildwelten noch aufgelockert werden können. In der automatisch generierten mobilen Newsletter-Version rutscht gewöhnlich der Text unter das Bild, beziehungsweise 2- und 3-er Elemente werden untereinander angeordnet.
Zu achten ist auf gute Lesbarkeit der Texte, wir empfehlen eine Schriftgröße von 13 Punkt für Fließtext. Große Überschriften funktionieren als Eyecatcher, unterstützen die Lesbarkeit und können gerne 18 Punkt und mehr hoch sein.
Beispiele für Newsletterdesigns (klicken zum Vergrössern)
Schöne Layouts für Newsletter
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen.
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen. Hier einige Beispiele für schöne und gleichzeitig funktionale Newsletter-Designs.
Ein Newsletter-Template wird aus verschiedenen Baukasten-Elementen kombiniert und zusammengesetzt. Das Grundelement läßt den Text über die ganze Breite laufen. Variabel wird ein Bild rechts oder links neben den Text gesetzt. Möglich ist natürlich auch ein Bild über die ganze Breite. Um den Newsletter nicht zu sehr in die Länge wachsen zu lassen und trotzdem viel Content unterzubringen, werden 2 oder auch 3 Bilder nebeneinandergesetzt. Der Text erscheint dann jeweils darunter.
1) Text über ganze Breite

2) Text mit Bild links / rechts

3) Bild über ganze Breite

4) 2-er /3-er Element

Werden diese Bausteine sinnvoll kombiniert, entstehen tolle Designs, die durch spannende Bildwelten noch aufgelockert werden können. In der automatisch generierten mobilen Newsletter-Version rutscht gewöhnlich der Text unter das Bild, beziehungsweise 2- und 3-er Elemente werden untereinander angeordnet.
Zu achten ist auf gute Lesbarkeit der Texte, wir empfehlen eine Schriftgröße von 13 Punkt für Fließtext. Große Überschriften funktionieren als Eyecatcher, unterstützen die Lesbarkeit und können gerne 18 Punkt und mehr hoch sein.
Beispiele für Newsletterdesigns (klicken zum Vergrössern)
Schöne Layouts für Newsletter
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen.
Damit ein Newsletter auf allen Devices sauber dargestellt wird, gilt es beim Newsletter-Design und der Programmierung einige Regeln zu beachten. Das bedeutet aber nicht, dass wir uns mit einem langweiligen Layout zufrieden geben müssen. Hier einige Beispiele für schöne und gleichzeitig funktionale Newsletter-Designs.
Ein Newsletter-Template wird aus verschiedenen Baukasten-Elementen kombiniert und zusammengesetzt. Das Grundelement läßt den Text über die ganze Breite laufen. Variabel wird ein Bild rechts oder links neben den Text gesetzt. Möglich ist natürlich auch ein Bild über die ganze Breite. Um den Newsletter nicht zu sehr in die Länge wachsen zu lassen und trotzdem viel Content unterzubringen, werden 2 oder auch 3 Bilder nebeneinandergesetzt. Der Text erscheint dann jeweils darunter.
1) Text über ganze Breite

2) Text mit Bild links / rechts

3) Bild über ganze Breite

4) 2-er /3-er Element

Werden diese Bausteine sinnvoll kombiniert, entstehen tolle Designs, die durch spannende Bildwelten noch aufgelockert werden können. In der automatisch generierten mobilen Newsletter-Version rutscht gewöhnlich der Text unter das Bild, beziehungsweise 2- und 3-er Elemente werden untereinander angeordnet.
Zu achten ist auf gute Lesbarkeit der Texte, wir empfehlen eine Schriftgröße von 13 Punkt für Fließtext. Große Überschriften funktionieren als Eyecatcher, unterstützen die Lesbarkeit und können gerne 18 Punkt und mehr hoch sein.
Beispiele für Newsletterdesigns (klicken zum Vergrössern)